آیا می خواهید یک محاسبهگر تناسب اندام در وردپرس ایجاد کنید؟
بسیاری از مشاغل مرتبط با سلامت و تناسب اندام و جوامع آنلاین ابزارهای محاسبهگر تناسب اندام را برای کاربران خود ارائه می دهند. این کمک می کند تا کاربران را درگیر خود نگه دارید و کسب و کار خود را توسعه دهید.
در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی یک محاسبهگر تناسب اندام در وردپرس ایجاد کنید تا تعامل کاربر در وب سایت خود را افزایش دهید.
Fitness Tracker چیست؟
محاسبهگر تناسب اندام یک ابزار آنلاین است که به کاربران کمک می کند جنبه های مختلف سلامت و عملکرد تناسب اندام خود را ردیابی کنند.
این می تواند یک ردیاب کاهش وزن، یک ماشین حساب BMI، یک برنامه ریز غذا، یا انواع دیگر ردیاب سلامتی باشد. این ابزارهای آنلاین را می توان با استفاده از افزونه های وردپرس بدون کد ایجاد کرد که مقادیر مختلف را در لحظه محاسبه می کند.
چرا باید یک محاسبهگر تناسب اندام به سایت وردپرس خود اضافه کنید؟
اگر یک وب سایت وردپرسی را برای یک تجارت سلامت و تناسب اندام یا یک جامعه آنلاین راه اندازی می کنید، اضافه کردن یک محاسبهگر تناسب اندام به وب سایت شما یک راه آسان برای ایجاد تعامل کاربر است.
این شامل وب سایت هایی مانند:
- وب سایت های باشگاه بدنسازی
- وب سایت های کاهش وزن
- سایت شخصی مربی تناسب اندام
- سایت تغذیه یا وبلاگ مواد غذایی
- جامعه سلامت و تناسب اندام
- جوامع سبک زندگی
- و غیره
شما می توانید ابزارهای واقعی برای پیگیری عملکرد تناسب اندام کاربران خود ارائه دهید، که به احتمال زیاد آنها را برای مدت طولانی تری در سایت شما نگه می دارد. بهبود تعامل کاربر منجر به نرخ تبدیل بالاتر و حفظ مشتری بهتر برای کسب و کار شما می شود.
ایجاد یک جامعه تناسب اندام آنلاین
یکی از ساده ترین راه ها برای کسب درآمد از وب سایت سلامت و تناسب اندام استفاده از MemberPress است. MemberPress بهترین افزونه عضویت وردپرس است و به شما امکان می دهد دوره ها و اشتراک های آنلاین را به راحتی بفروشید.
میتوانید انواع مختلفی از برنامههای تناسب اندام ایجاد کنید، دورههای آنلاین ایجاد کنید و موارد دیگر.
سپس کاربران می توانند از محاسبهگر تناسب اندام داخلی شما برای اندازه گیری عملکرد و پیشرفت خود در طول زمان استفاده کنند. این به آنها کمک می کند زمان بیشتری را در وب سایت شما بگذرانند که باعث بهبود تمدید اشتراک، افزایش فروش و حفظ مشتری می شود.
برای جزئیات بیشتر، آموزش گام به گام ما در مورد نحوه ایجاد یک وب سایت عضویت در وردپرس را ببینید.
ایجاد یک محاسبهگر تناسب اندام آنلاین در وردپرس
برای ایجاد یک محاسبهگر تناسب اندام آنلاین در وردپرس، به Formidable Forms نیاز دارید.
این بهترین افزونه ماشین حساب وردپرس است که به شما امکان می دهد فرم ها و ماشین حساب های پیشرفته ای را برای وب سایت خود ایجاد کنید. فرم ساز کشیدن و رها کردن، ایجاد فرم های ردیابی تناسب اندام خود را بدون نیاز به نوشتن کد یا استخدام توسعه دهنده آسان می کند.
به علاوه، با ابزارهای دیگری مانند MemberPress، WooCommerce یا ارائه دهنده خدمات ایمیل، عالی کار می کند.
ابتدا باید افزونه Formidable Forms را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
توجه: یک نسخه رایگان محدود از افزونه به نام Formidable Lite وجود دارد. با این حال، برای باز کردن قفل ویژگی های بیشتر به نسخه پریمیوم نیاز دارید.
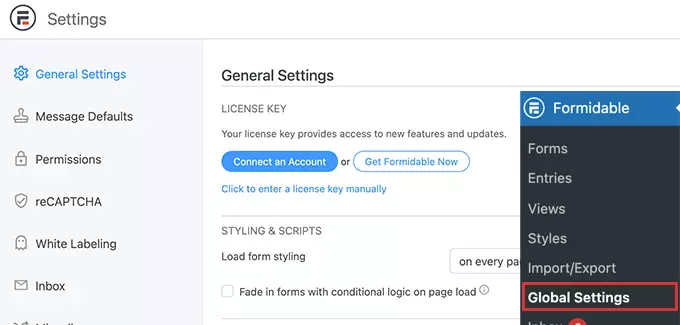
پس از فعال سازی، باید از صفحه Formidable » Global Settings دیدن کنید تا کلید مجوز افزونه خود را وارد کنید. می توانید این اطلاعات را در حساب کاربری خود در وب سایت Formidable Forms پیدا کنید.

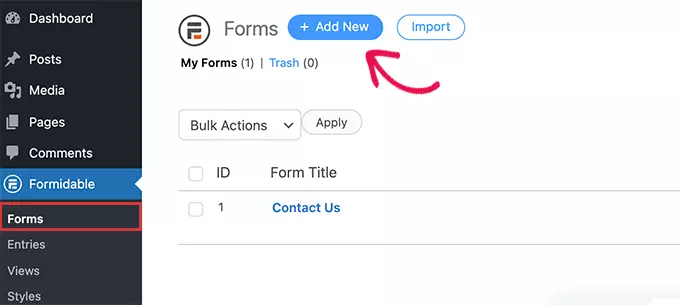
پس از آن، باید به صفحه Formidable » Forms مراجعه کنید.
در اینجا، به سادگی بر روی دکمه افزودن جدید کلیک کنید تا فرم پیگیری تناسب اندام خود را ایجاد کنید.

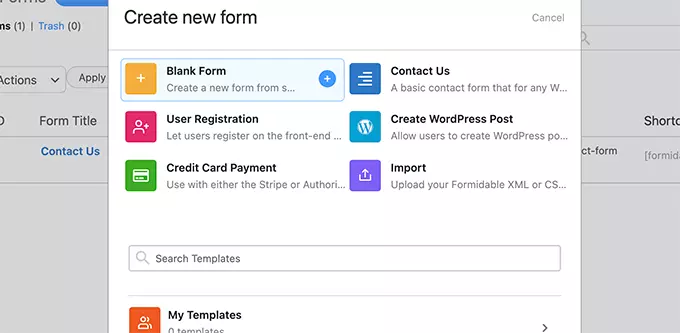
در مرحله بعد، از شما خواسته می شود که یک الگو برای فرم خود انتخاب کنید.
دسته ای از الگوها وجود دارد که می توانید از آنها استفاده کنید، اما برای این آموزش ما با یک فرم خالی شروع می کنیم.

سپس یک نام و توضیحات برای فرم خود وارد کنید و روی دکمه ایجاد کلیک کنید.
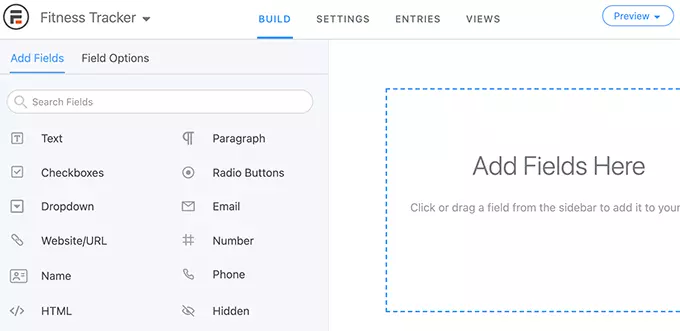
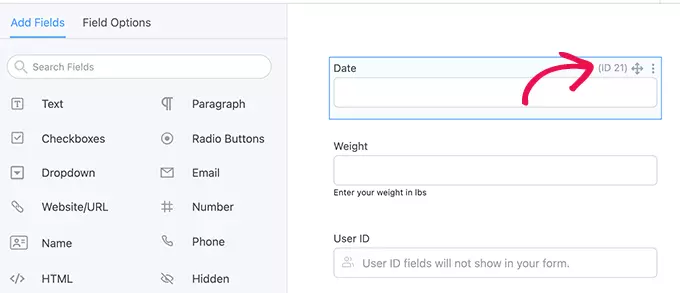
با این کار سازنده Formidable Forms drag and drop راه اندازی می شود. در ستون سمت چپ، فهرستی از فیلدهای فرمی را میبینید که میتوانید اضافه کنید. در سمت راست خود، پیش نمایش فرم را خواهید دید.

پس از افزودن فیلدها، فقط می توانید بر روی یک فیلد کلیک کنید تا ویژگی های آن را تغییر دهید. پس از اتمام ویرایش فرم، روی دکمه Update کلیک کنید تا فرم شما ذخیره شود.
افزودن محاسبهگر تناسب اندام در پست یا صفحه وردپرس
در مرحله بعد، می خواهید فرم ردیاب تناسب اندام را به وب سایت وردپرس خود اضافه کنید.
اگر از MemberPress استفاده می کنید، می توانید به سادگی صفحه حساب را ویرایش کنید. همچنین می توانید یک صفحه جدید ایجاد کنید و آن را فقط برای اعضا محدود کنید. به این ترتیب کاربران باید برای وارد کردن اطلاعات تناسب اندام خود وارد سیستم شوند.
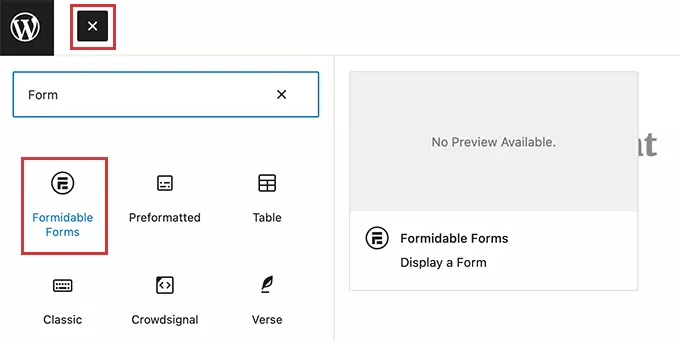
در صفحه ویرایش صفحه، به سادگی بلوک Formidable Forms را به صفحه خود اضافه کنید و Fitness Tracker خود را از منوی کشویی انتخاب کنید.

Formidable Form اکنون پیش نمایشی از فرم شما را در ویرایشگر صفحه نمایش می دهد. می توانید ادامه دهید و تغییرات خود را ذخیره کنید.
اکنون می توانید با یک حساب کاربری جدید ساختگی وارد شوید و چند ورودی آزمایشی را پر کنید.
نمایش داده های Fitness Form Tracker در وردپرس
Formidable Forms نمایش داده های جمع آوری شده توسط فرم های شما را در وب سایت وردپرس شما بسیار آسان می کند.
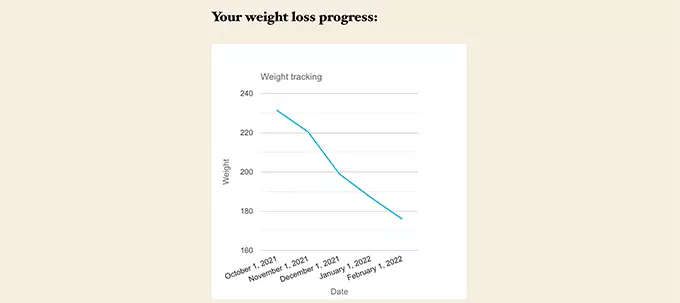
شما می توانید دقیقاً انتخاب کنید که کدام فیلدها را می خواهید نشان دهید و داده ها را در نمودارها نمایش دهید.
به سادگی پست یا صفحه ای را که می خواهید داده های فرم را در آن نمایش دهید ویرایش کنید. بدیهی است که اگر از MemberPress استفاده می کنید، می خواهید آن صفحه را محدود کنید تا فقط کاربرانی که وارد سیستم شده اند بتوانند داده های تناسب اندام خود را مشاهده کنند.
در مرحله بعد، باید یک کد کوتاه در قالب زیر به صفحه خود اضافه کنید.
[frm-graph fields="22" y_title="Weight" x_axis="21" x_title="Date" type="line" title="Weight tracking" user_id="current" data_type="average"]این کد کوتاه دارای پارامترهای زیر است.
- فیلدها – شناسه فیلدی که می خواهید برای نمایش داده ها از آن استفاده کنید (در این مورد، فیلد وزن).
- y_title – عنوان برای محور Y. در این مورد ما از وزن استفاده خواهیم کرد.
- x_axis – شناسه فیلدی که میخواهید در محور x استفاده کنید. در این مورد فیلد تاریخ.
- x_title – عنوان برای x_axis. در این صورت از Date استفاده خواهیم کرد.
- user_id – “Current” به طوری که فقط کاربرانی که وارد سیستم شده اند می توانند داده های خود را مشاهده کنند.

پس از اضافه کردن کد کوتاه، فراموش نکنید که تغییرات خود را ذخیره کنید.
در مرحله بعد، باید با حساب کاربری ساختگی که قبلاً برای افزودن ورودی های آزمایشی استفاده کرده بودید وارد شوید و از صفحه ای که ایجاد کرده اید بازدید کنید.

امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی یک محاسبهگر تناسب اندام در وردپرس اضافه کنید.