آیا می خواهید فرم یک خطی در وردپرس خود نمایش دهید؟ در این مقاله به شما نحوه نمایش فرم در یک خط در وردپرس را نشان خواهیم داد.
چرا یک فرم تک خطی در وردپرس نمایش داده شود؟
فرم های تک خطی به شما انعطاف بیشتری در هنگام انتخاب محل قرار دادن فرم ها می دهد. از آنجایی که این سبک فرم تنها یک خط است، فضای زیادی را اشغال نمی کنند و به راحتی می توانند با محتوای موجود شما ادغام شوند.
فرم های ثبت نام در خبرنامه ایمیل اغلب در یک خط بالا یا پایین محتوای پست وبلاگ نمایش داده می شود. فرم های تک خطی همچنین در صفحات فرود، صفحات تماس و سایر صفحات مهم وب سایت شما به خوبی کار می کنند.
فراتر از ایجاد مشترکین و سرنخ های بیشتر، می توانید هر نوع فرمی را به یک فرم تک خطی تبدیل کنید. به عنوان مثال، ممکن است منطقی باشد که فرم تماس خود را در یک خط نشان دهید تا فضای صفحه را ذخیره کنید.
همانطور که گفته شد، اجازه دهید به شما نشان دهیم که چگونه یک فرم تک خطی را در وب سایت وردپرس خود نمایش دهید.
ایجاد فرم تک خطی در وردپرس
برای این آموزش، ما از افزونه WPForms برای ایجاد یک فرم تک خطی استفاده خواهیم کرد. این بهترین افزونه تولید فرم برای وردپرس است که توسط بیش از 5 میلیون وب سایت استفاده شده است.
می توانید از سازنده کشیدن و رها کردن برای ایجاد سریع هر فرمی برای سایت خود استفاده کنید. به علاوه، با ابزارهای بازاریابی ایمیلی محبوب ادغام می شود تا بتوانید به راحتی لیست ایمیل خود را رشد دهید. یک نسخه پریمیوم از افزونه با ویژگیهای بسیار بیشتر وجود دارد، اما ما از نسخه Lite برای این آموزش استفاده میکنیم، زیرا به شما امکان میدهد یک فرم ساده ایجاد کنید.
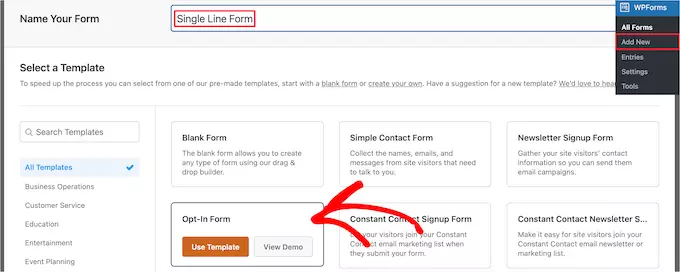
اولین کاری که باید انجام دهید این است که افزونه را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید. پس از آن، به WPForms » Add New در پنل مدیریت وردپرس خود بروید و به فرم خود یک نام بدهید. سپس، باید قالب فرم خود را انتخاب کنید. ما الگوی “Opt-In Form” را انتخاب می کنیم. به سادگی ماوس را روی الگو نگه دارید و روی دکمه “استفاده از الگو” کلیک کنید.

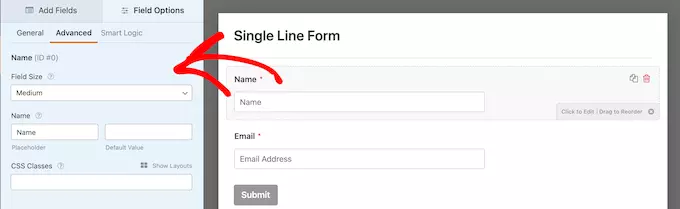
با این کار سازنده فرم کشیدن و رها کردن ظاهر می شود. خواهید دید که الگوی انتخابی ما به طور خودکار شامل نام و فیلدهای ایمیل و یک دکمه ارسال است.
هر فیلد را می توان با کلیک بر روی آنها و ایجاد تغییرات در ستون سمت چپ ویرایش کرد. همچنین می توانید فیلدها را بکشید و رها کنید تا ترتیب آنها را تغییر دهید.

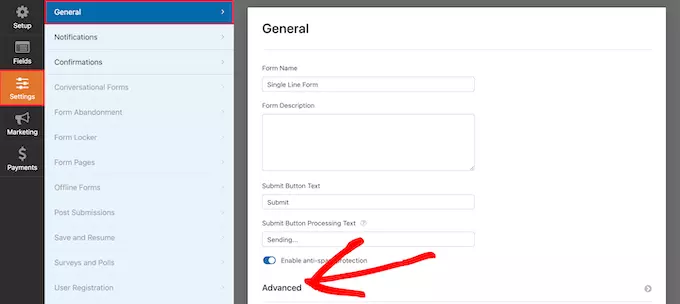
پس از انجام سفارشی سازی فیلدها، می توانید فرم خود را در یک خط نمایش دهید. برای انجام این کار، به تنظیمات » عمومی بروید و سپس روی زبانه کشویی «پیشرفته» کلیک کنید.

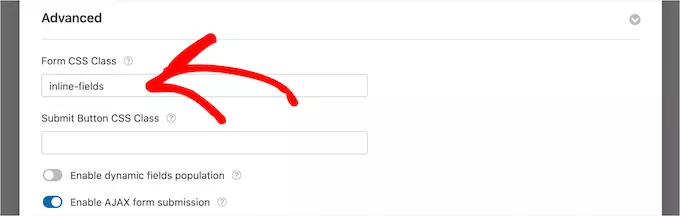
در مرحله بعد، «فیلدهای درون خطی» را در کادر «کلاس فرم CSS» (بدون نقل قول) تایپ کنید. این کلاس CSS را روی فرم اعمال می کنید. از آنجایی که WPForms شامل استایلسازی برای کلاس «فیلدهای درون خطی» میشود، بهطور خودکار کل فرم شما را به زیبایی در یک خط نمایش میدهد.

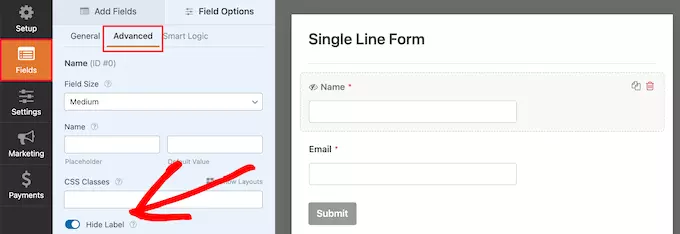
پس از آن، می توانید با پنهان کردن برچسب های فیلد، فرم خود را کوچکتر کنید. به سادگی روی گزینه ناوبری “Fields” کلیک کنید، سپس گزینه منوی “Advanced” را انتخاب کنید و روی دکمه “Hide Label” کلیک کنید تا روشن شود.

سپس، باید همین کار را برای همه برچسبهای فیلد فرم انجام دهید. پس از آن، در همان بخش “پیشرفته”، می توانید متن را در کادر “Placeholder” وارد کنید. این به کاربران شما می گوید که هر فیلد فرم برای چیست.
هنگامی که سفارشی کردن فرم خود را انجام دادید، مطمئن شوید که روی دکمه “ذخیره” کلیک کنید تا تغییرات خود را ذخیره کنید.
فرم تک خطی خود را به وب سایت وردپرس خود اضافه کنید
اکنون زمان آن رسیده است که فرم تک خطی خود را به وب سایت خود اضافه کنید. می توانید آن را به هر صفحه، پست یا منطقه ویجت اضافه کنید.
ما قصد داریم آن را به یک صفحه موجود اضافه کنیم، اما اگر آن را به قسمت دیگری از وبلاگ وردپرس خود اضافه کنید، روند مشابه خواهد بود.
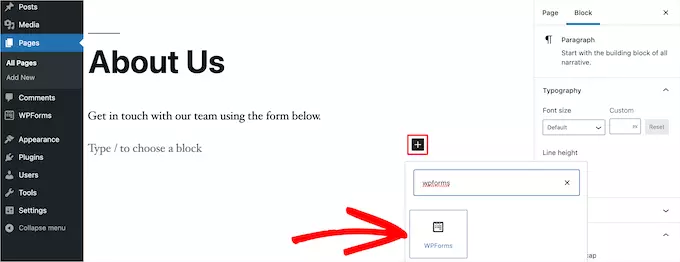
به سادگی صفحه ای را که می خواهید فرم تک خطی در آن نمایش داده شود باز کنید، روی نماد بلوک افزودن “Plus” کلیک کنید و “WPForms” را جستجو کنید.

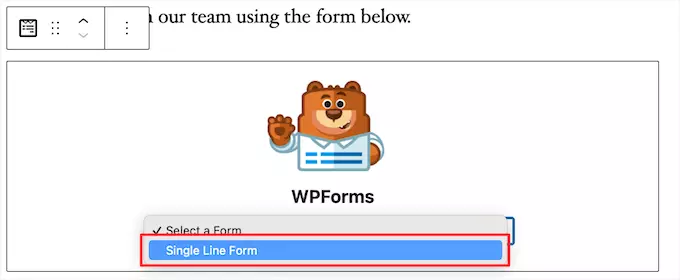
سپس، بر روی بلوک “WPForms” کلیک کنید تا آن را به سایت خود اضافه کنید. با این کار یک کادر کشویی برای انتخاب فرم تک خطی که قبلا ایجاد کرده اید ظاهر می شود.

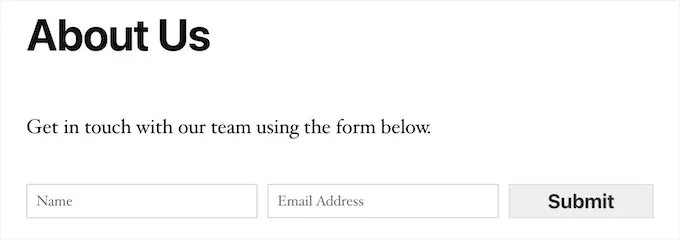
پس از انتخاب فرم خود، افزونه پیش نمایشی از فرم شما را در ویرایشگر محتوا بارگذاری می کند. سپس، روی دکمه «بهروزرسانی» یا «انتشار» کلیک کنید تا فرم جدید خود را به روز کنید. اکنون، می توانید از وب سایت خود دیدن کنید تا فرم جدید خود را در عمل مشاهده کنید.

امیدواریم این مقاله به شما در یادگیری نحوه نمایش فرم در یک خط در وردپرس کمک کرده باشد.