افزودن فونت گوگل به وردپرس با آموزش های معصومه لشکری پور به شما در کیفیت بیشتر سایتتان کمک می کند.
تایپوگرافی عالی به کیفیت طراحی می افزاید. مهم این نیست که فقط یک سایت جذاب و شیک داشته باشید، بلکه در دسترس بودن و کیفیت سایت مسئله مهم تری است، و فونت های گوگل به این امر کمک می کنند.

گوگل فونت چیست؟
فونت های گوگل یکی از بزرگترین دایرکتوری های منبع باز فونت های وب رایگان هستند. در حال حاضر، بیش از 900 فونت وجود دارد که می توانید برای پروژه های وب خود از آنها استفاده کنید. برای استفاده از آنها نیازی به مجوز ندارید، آنها سریع بارگذاری می شوند که سرعت بارگذاری وب سایت شما را بهبود می بخشد و می توانید از آنها برای پروژه های آفلاین و چاپی نیز استفاده کنید.
برخی از بهترین طراحان روی ایجاد این فونت ها کار می کنند و مطمئن می شوند که همه ما فقط بهترین کیفیت را دریافت می کنیم. در مقابل، در مواردی که فونت های گوگل به صورت محلی ذخیره نمی شوند، داده های خاصی را ردیابی می کنند، مانند:
اطلاعات مرورگر (نام و نسخه)
وب سایتی که فونت های گوگل از آن درخواست شده است
اطلاعات سیستم عامل و وضوح صفحه نمایش
آدرس IP کاربر
تنظیمات زبان مرورگر
چرا از فونت های گوگل استفاده کنیم؟
افزودن فونت گوگل به وردپرس یک روش رایگان عالی برای دادن ظاهری مدرن و منحصر به فرد به وبلاگ یا وب سایت شما هستند. آنها خوانایی، تعامل و دسترسی کلی سایت شما را بهبود می بخشند.
Google Fonts از تمامی مجوزها و میزبانیها مراقبت میکند و اطمینان میدهد که جدیدترین و بهترین نسخه هر فونت برای همه در دسترس است.
وب سایت شما بدون مشکل اجرا می شود زیرا فونت های گوگل از میزبانی مراقبت می کند، شما کوچکترین فایل ممکن را برای استفاده در سایت خود دریافت می کنید و اطمینان حاصل می کنید که از فونت های آنها فقط بهترین کیفیت و طراحی را دارید.
چگونه فونت های گوگل را به وب سایت وردپرس اضافه کنیم؟
علاوه بر داشتن یک قالب وردپرس که فونت های گوگل را پشتیبانی کرده است، دو راه دیگر وجود دارد که می توانید آنها را در وبلاگ یا سایت خود داشته باشید. یکی شامل کمی کدنویسی و دیگری پلاگین است.
فونت های گوگل را به صورت دستی به وردپرس اضافه کنید
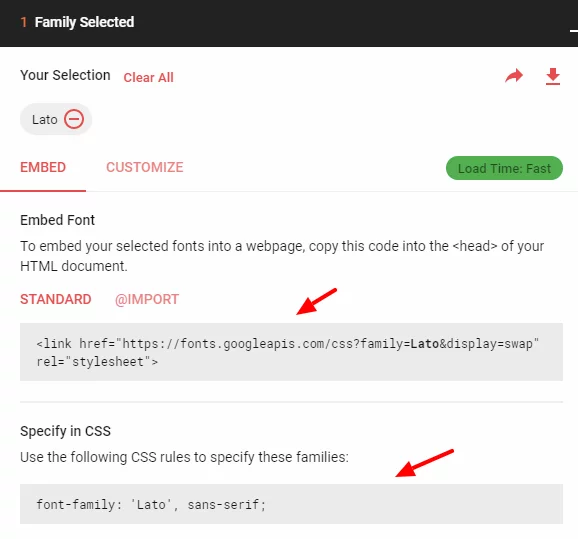
اضافه کردن دستی فونت های گوگل به کمی دانش کد نویسی نیاز دارد، اما نگران نباشید، اصلا سخت نیست. به Google Fonts بروید و فونت مورد علاقه خود را انتخاب کنید. با کلیک بر روی آن می توانید تنظیمات فونت را بیشتر سفارشی کنید و پس از اتمام آن، کد جاسازی را برای استفاده از آن بگیرید.

نکته مهمی که باید به آن توجه داشته باشید این است که یکپارچه سازی فونت در هر وب سایتی به 2 مرحله نیاز دارد.
1. فونت گوگل را بارگیری کنید
ابتدا باید فایل منبع فونت را بارگیری کنید، این همان چیزی است که در بخش embed صفحه فونت های گوگل مشاهده می کنید.
در داخل فایل functions.php فقط قطعه کد زیر را جایگذاری کنید:
/* Integrating Google Fonts in WordPress - Example */
add_action( 'wp_enqueue_scripts', 'meks_google_font_example' );
function meks_google_font_example() {
$font_href = 'https://fonts.googleapis.com/css?family=Lato&display=swap';
wp_enqueue_style( 'meks-google-font-example', $font_href );
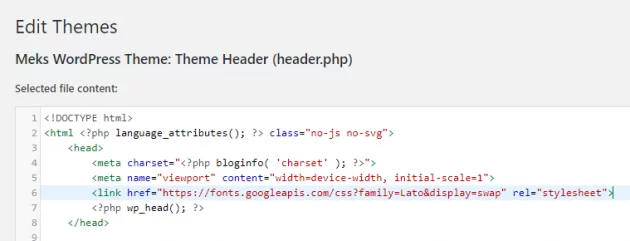
}از طرف دیگر، می توانید کل تگ پیوند را از بخش embed در هر جایی بین تگ های خود در HTML قرار دهید، که معمولاً در فایل header.php theme یافت می شود.

2. فونت گوگل را روی عناصر خاص اعمال کنید
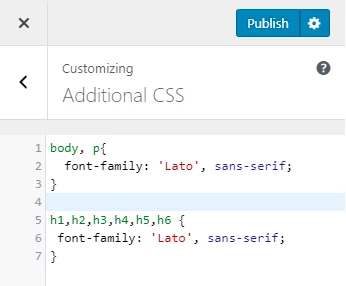
بخش دوم یک قانون CSS است که به مرورگر می گوید کدام عناصر در صفحه باید از فونت جدید شما استفاده کنند. بخش فونت گوگل «مشخص در CSS» برای این کار است. اگر با کدنویسی CSS آشنایی ندارید، ممکن است کمی مشکل باشد، اما در اینجا رایج ترین نمونه ها آورده شده است. این قوانین CSS باید مستقیماً در داخل فایل style.css یا همانطور که در تصویر زیر نشان داده شده است، در قسمت CSS اضافی در سفارشی ساز وردپرس قرار داده شوند:

فونت های گوگل را از طریق افزونه اضافه کنید

Easy Google Fonts یک افزونه رایگان وردپرس است که می توانید از آن برای اضافه کردن و مدیریت فونت های گوگل بر روی هر تم وردپرس بدون هیچ گونه کدنویسی استفاده کنید. با آن، کنترل کامل تایپوگرافی تم خود را به دست خواهید گرفت، فونتها را اضافه و حذف میکنید، تغییرات فونت پیشنمایش همزمان، ایجاد کنترلهای نامحدود فونت سفارشی و موارد دیگر. چگونه کار می کند؟
پس از نصب، Easy Google Fonts ویژگی تایپوگرافی را در صفحه Appearance > Customizer اضافه می کند. اینجا جایی است که فونت های گوگل را اضافه و مدیریت می کنید. این سبک، ظاهر، موقعیت است.
منبع اصلی این مقاله سایت mekshq.com است.
برای دریافت آموزش های بیشتر من در زمینه وردپرس وبلاگ من را بررسی کنین .