آیا به یک راه آسان برای افزودن مسیر پیمایش به فروشگاه ووکامرس خود نیاز دارید؟
Breadcrumbs به مشتریان شما کمک می کند تا راحت تر در وب سایت شما حرکت کنند. آنها همچنین به موتورهای جستجو کمک می کنند تا ساختار و سلسله مراتب محتوای سایت شما را درک کنند و آنها را در نتایج جستجو نمایش دهند.
در این مقاله اضافه کردن Breadcrumbs در WooCommerce وردپرس را به شما نشان خواهیم داد.
چرا باید Breadcrumbs را در ووکامرس اضافه کنید؟
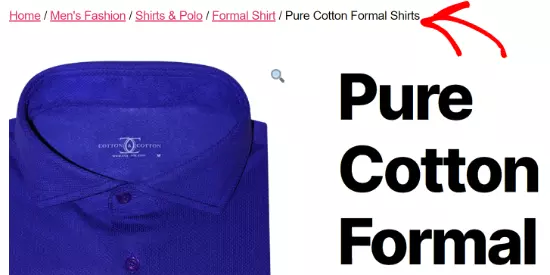
Breadcrumbs پیوندهای ناوبری هستند که در بالای صفحات محصول یا پست های وبلاگ شما ظاهر می شوند. این پیوندها به بازدیدکنندگان شما نشان می دهد که چگونه در صفحه ای که در حال حاضر مشاهده می کنند، قرار گرفتند.
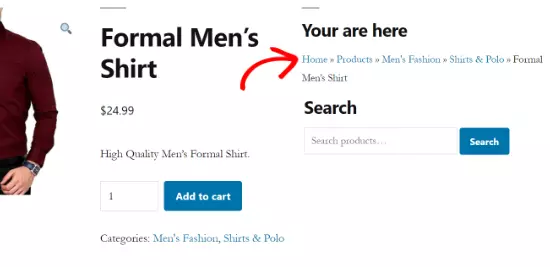
برای مثال، اگر یک فروشگاه ووکامرس دارید که لباس میفروشد، منوی مسیر پیمایش میتواند چیزی شبیه به این باشد: صفحه اصلی » مد مردانه » پیراهن و پولو » پیراهن رسمی.

فعال کردن مسیر پیمایش در WooCommerce باعث میشود مشتریان شما راحتتر در فروشگاه آنلاین شما پیمایش کنند و محصولات مورد نظر خود را پیدا کنند. آنها می توانند به راحتی روی ویژگی ها یا دسته بندی های محصول کلیک کنند تا محصولات مرتبط را مشاهده کنند.
Breadcrumbs همچنین به موتورهای جستجو کمک می کند تا سلسله مراتب و ساختار پیوندهای فروشگاه تجارت الکترونیک شما را درک کنند. موتورهای جستجو مانند گوگل حتی آنها را در نتایج جستجو نمایش می دهند که می تواند نرخ کلیک شما را افزایش دهد.
اضافه کردن Breadcrumbs در ووکامرس با استفاده از AIOSEO (توصیه می شود)
ساده ترین راه برای فعال کردن breadcrumbs در WooCommerce استفاده از افزونه All in One SEO (AIOSEO) است.
این بهترین افزونه سئو وردپرس در بازار است و به شما امکان می دهد با یک کلیک یک دکمه را در WooCommerce اضافه کنید. این افزونه همچنین به شما کمک می کند تا فروشگاه خود را برای موتورهای جستجو بدون هیچ گونه مهارت فنی بهینه کنید.
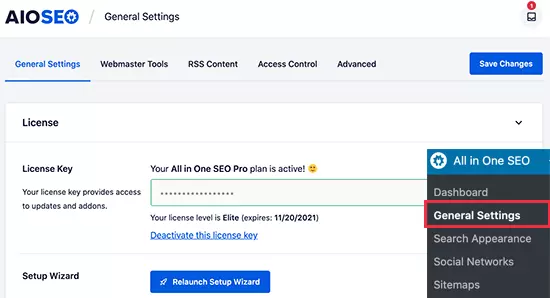
ابتدا باید افزونه AIOSEO را در وب سایت خود نصب و فعال کنید. پس از فعال سازی، باید به All in One SEO » تنظیمات عمومی بروید و کلید مجوز خود را وارد کنید. می توانید کلید را در قسمت حساب AIOSEO پیدا کنید.

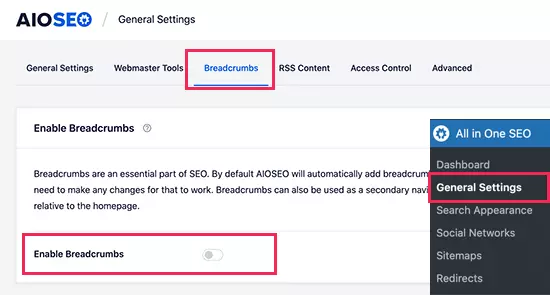
هنگامی که افزونه را به درستی در وب سایت خود پیکربندی کردید، باید به صفحه All in One SEO » تنظیمات عمومی بروید و سپس روی برگه «Breadcrumbs» کلیک کنید.

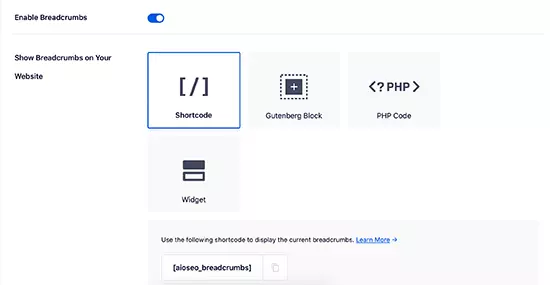
پس از آن، میتوانید گزینه «Enable Breadcrumbs» را فعال کنید و AIOSEO به طور خودکار نشانهگذاری طرحواره breadcrumbs را به کد فروشگاه WooCommerce شما اضافه میکند.
می توانید با استفاده از کد کوتاه یا بلوک آنها را به هر صفحه یا پستی به صورت دستی اضافه کنید یا آنها را به یک منطقه ویجت اضافه کنید. کاربران پیشرفته همچنین می توانند از کد PHP برای اضافه کردن مسیر پیمایش به فایل های قالب تم خود استفاده کنند.

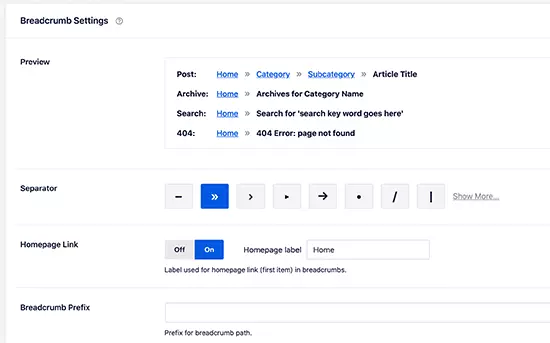
اکنون، اگر به بخش تنظیمات Breadcrumbs بروید، تنظیمات متعددی را برای سفارشی کردن مسیر پیمایش خود مشاهده خواهید کرد.
به عنوان مثال، می توانید نماد جداکننده را تغییر دهید، پیوند صفحه اصلی را فعال کنید، یک پیشوند اضافه کنید، قالب را تغییر دهید و موارد دیگر. حتی می توانید پیش نمایشی از نحوه نمایش پیوندهای ناوبری خود در فروشگاه WooCommerce خود مشاهده کنید.

AIOSEO Pro (نسخه پریمیوم افزونه) به شما امکان دسترسی به قالبهای مسیر پیمایش را میدهد. این الگوها به شما این امکان را میدهند که پیوندهایی با ظاهر حرفهای در وبسایت خود برای انواع محتوا، طبقهبندیها و آرشیوها نشان دهید.
در مرحله بعد، باید مسیر پیمایش را به صفحات محصول WooCommerce خود اضافه کنید.
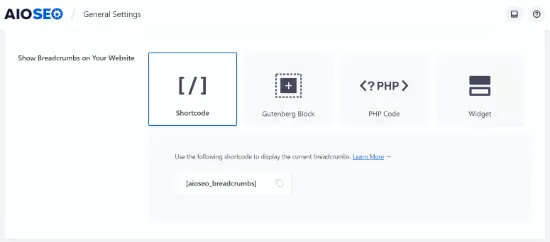
AIOSEO چهار روش مختلف را نشان می دهد، اما ساده ترین راه استفاده از یک کد کوتاه برای نمایش لینک های ناوبری مسیر پیمایش در فروشگاه آنلاین شما است.

تنها کاری که باید انجام دهید این است که کد کوتاه زیر را در جایی که میخواهیدمسیر پیمایش را نشان دهید، اضافه کنید.
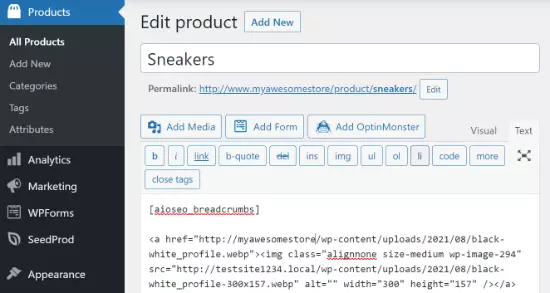
در مرحله بعد، می توانید کد کوتاه را در نمای «متن» ویرایشگر وردپرس اضافه کنید و صفحه خود را به روز کنید.

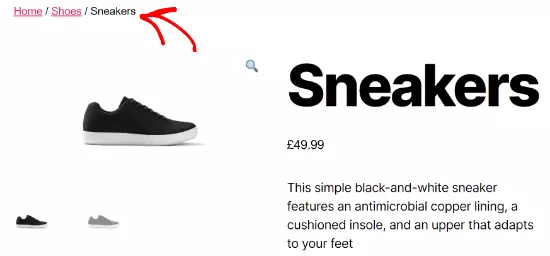
اکنون می توانید از صفحه محصول خود دیدن کنید تا پیوندهای پیمایش breadcrumbs را در عمل مشاهده کنید.

علاوه بر این، می توانید مسیر پیمایش را نیز به نوار کناری فروشگاه WooCommerce خود اضافه کنید. به این ترتیب، شما مجبور نخواهید بود هر صفحه محصول را برای نمایش پیوندهای ناوبری ویرایش کنید، زیرا آنها در سراسر سایت شما در نوار کناری ظاهر می شوند.
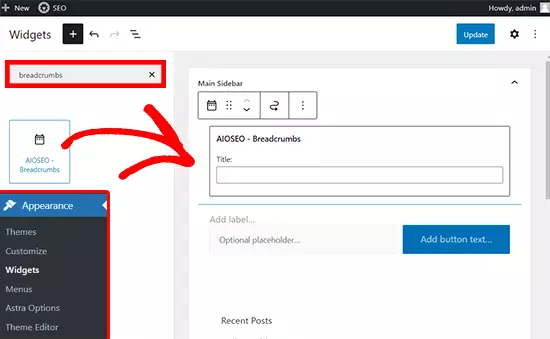
برای نمایش مسیرهای پیمایش در نوار کناری، میتوانید از قسمت مدیریت وردپرس خود به Appearance » Widgets بروید.
روی نماد علامت مثبت در بالا سمت چپ کلیک کنید، و سپس “breadcrumbs” را جستجو کنید تا ویجت “AIOSEO – Breadcrumbs” را پیدا کنید. به سادگی آن را بکشید و به نوار کناری رها کنید. همچنین می توانید عنوانی برای پیوندهای ناوبری خود وارد کنید.

پس از انجام این کار، میتوانید روی دکمه «ذخیره» کلیک کنید و سپس فروشگاه WooCommerce خود را مشاهده کنید تا مسیر پیمایش را در نوار کناری ببینید.

مسیر راهنما در ووکامرس با woocommerce breadcrumbs
افزونه WooCommerce Breadcrumbs که در مخزن وردپرس به ثبت رسیده است، برای مسیر راهنما در ووکامرس مناسب می باشد. این افزونه تا به امروز بیش از ۳,۰۰۰ نصب فعال داشته است.
نصب و تنظیمات افزونه
شما می توانید برای شروع افزونه را دانلود کنید و بعد از اینکه آن را نصب کردید، آن را فعال نمایید. تنظیمات مسیر راهنما در ووکامرس را در زیر منوی گزینه ” تنظیمات ” نمایش داده می شود. به همین سادگی می توانید به تنظیمات افزونه دسترسی داشته باشید.
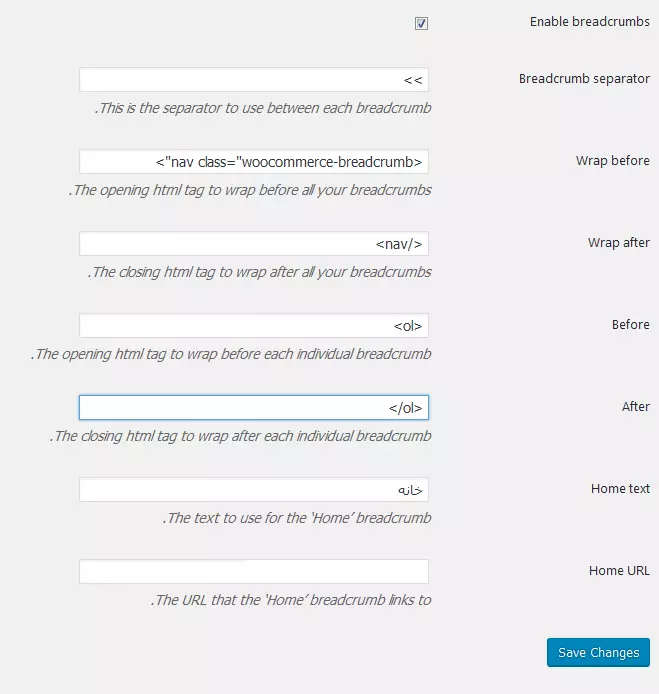
با کلیک بر روی WC Breadcrumbs وارد صفحه تنظیمات افزونه می شوید. در نگاه اول در این صفحه چندین گزینه برای تنظیمات و مسیر راهنما در ووکامرس مشاهده می کنید. این گزینه ها به صورت زیر تنظیم می شوند:

- Enable breadcrumbs: فعالسازی خط راهنما برای فروشگاه ووکامرس
- Breadcrumb separator: مشخص کردن کاراکتر برای جداسازی بین کلمات در خط راهنما
- Wrap after و Wrap before: این قسمت برای تعریف یک کلاس است که به وسیله آن در فایل های استایل همانند style.css و rtl.css می توانید ظاهر بخش خط راهنما را تغییر دهید.
- Before و After: برای ستایل دهی به خط راهنما
- Home text: کاملا معلوم است. صفحه شروع خط راهنما است که غالبا ” خانه اصلی ” می باشد.
- Home URL: آدرس صفحه ای را وارد کنید که در مرحله قبل برای محل شروع خط راهنما انتخاب کردید.
حالا تنظیماتی را که انجام دادید، ذخیره کنید تا تغییرات را در فروشگاه خود مشاهده کنید.
امیدواریم این مقاله به شما در یادگیری نحوه افزودن مسیر پیمایش در ووکامرس کمک کرده باشد. همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه افزودن فایل PDF در وردپرس را بررسی کنید.