آیا می خواهید یک نمایشگر PDF در وردپرس اضافه کنید؟
وقتی میخواهید فایلهای شما همیشه طرحبندی یکسانی داشته باشند، بدون توجه به اینکه در چه دستگاهی مشاهده میشوند، از فرمت PDF استفاده میشود. با تعبیه فایل PDF در وردپرس، میتوانید فایل های خود را به اشتراک بگذارید و در عین حال بازدیدکنندگان را در وب سایت خود نگه دارید.
در این مقاله به شما نشان خواهیم داد که چگونه یک نمایشگر PDF در وردپرس اضافه کنید.
چرا به نمایش PDF در وردپرس نیاز دارید؟
بهطور پیشفرض، وردپرس مانند فایلهای صوتی، تصویری، توییتها و سایر فرمتهای رسانه، فایلهای PDF را در پستهای وبلاگ جاسازی نمیکند. فقط فایل را به عنوان لینک قابل دانلود اضافه می کند.

این بدان معناست که بازدیدکنندگان شما برای مشاهده فایل PDF باید پست شما را ترک کنند. بسیاری از این کاربران به سایت شما باز نمی گردند، و این باعث کاهش بازدید از صفحه سایت شما و همچنین تعامل کاربر میشود.
اگر میخواهید کاربران فقط فایل های PDF را بدون خروج از وب سایت شما مشاهده کنند، باید یک نمایشگر PDF به سایت وردپرس خود اضافه کنید.
نحوه نصب و راه اندازی PDF Embedder
ما از PDF Embedder، یکی از بهترین افزونه های PDF برای وردپرس استفاده خواهیم کرد. از جاوا اسکریپت برای جاسازی فایلها با نوار ابزار کاملاً کاربردی استفاده میکند که به کاربران اجازه میدهد بزرگنمایی کنند و فایل PDF را پیمایش کنند.
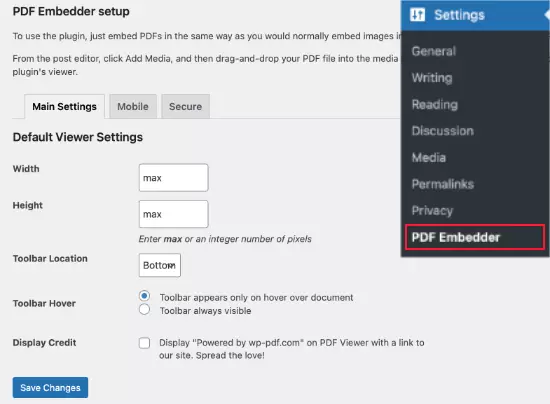
ابتدا باید افزونه PDF Embedder را نصب و فعال کنید. پس از فعالسازی، میتوانید برای پیکربندی تنظیمات افزونه به تنظیمات » PDF Embedder مراجعه کنید. تنظیمات پیش فرض برای اکثر وب سایت ها مناسب است، بنابراین این مرحله اختیاری است.

دانلود افزونه:
تنظیمات به شما امکان میدهد ارتفاع و عرض نمایشگر PDF را کنترل کنید. اگر احساس میکنید که نمایشگر PDF خیلی پهن یا باریک است، می توانید آن را تغییر دهید.
همچنین میتوانید انتخاب کنید که نوار ابزار در بالا یا پایین نمایشگر نمایش داده شود و تا زمانی که کاربر ماوس خود را روی سند قرار دهد پنهان شود.
نسخه پریمیوم گزینه هایی را برای دکمه دانلود، پیمایش مداوم صفحه، پیوندهای قابل کلیک و ردیابی دانلود فایل اضافه میکند. همچنین تعدادی تنظیمات موبایل و موارد امنیتی را ارائه می دهد.
هنگامی که سفارشی کردن تنظیمات خود را به پایان رساندید، فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید تا آنها را ذخیره کنید.
اکنون ما آماده ایم یک PDF را در یک پست یا صفحه وردپرس جاسازی کنیم. روش انجام این کار بستگی به این دارد که آیا از ویرایشگر بلوک استفاده می کنید یا ویرایشگر کلاسیک.
چگونه یک نمایشگر PDF را در ویرایشگر بلاک اضافه کنیم
افزودن فایل های PDF به پست ها و صفحات وردپرس بسیار ساده است. ما با افزودن یک پست جدید یا ویرایش پست موجود شروع می کنیم.
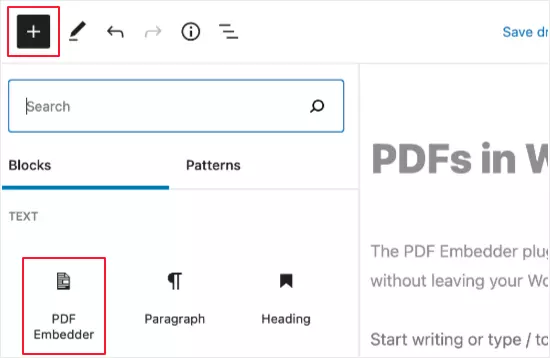
ابتدا مکان نما را در جایی که میخواهید سند PDF را جاسازی کنید، قرار دهید. سپس باید با کلیک بر روی دکمه Add Block + در سمت چپ بالای صفحه ویرایش وردپرس، یک بلوک جدید اضافه کنید.
در مرحله بعد، باید روی دکمه “PDF Embedder” در زیر بخش Text کلیک کنید.

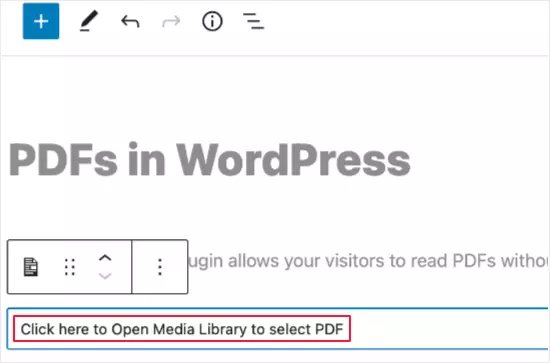
هنگامی که این کار را انجام دادید، باید یک فایل PDF جدید را در پست خود آپلود کنید یا یکی را از کتابخانه رسانه خود انتخاب کنید. میتوانید با کلیک کردن روی پیوندی که میگوید «برای باز کردن کتابخانه رسانه برای انتخاب PDF، اینجا را کلیک کنید» این کار را انجام دهید.

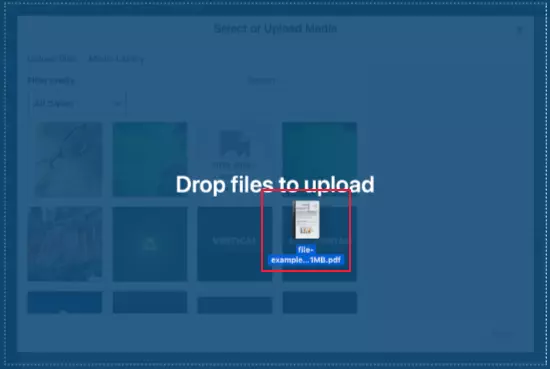
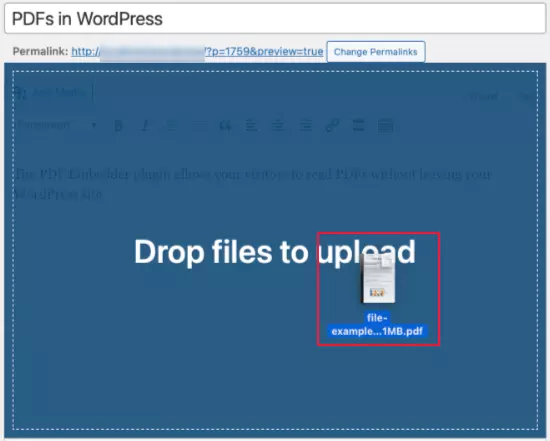
شما به کتابخانه رسانه وردپرس منتقل خواهید شد. اگر قبلاً PDF را اضافه نکرده اید، اکنون این کار را انجام دهید. کافی است فایل را به کتابخانه بکشید، و با مشاهده پیام «فایلها را برای آپلود رها کنید»، میتوانید دکمه ماوس را رها کنید.

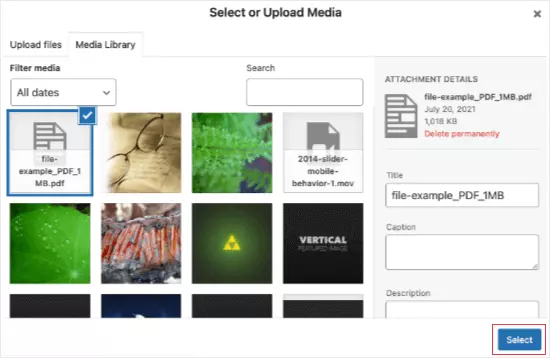
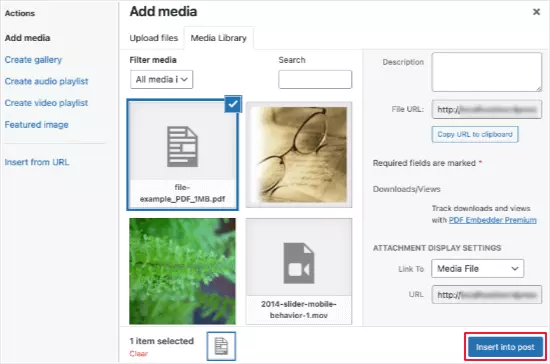
PDF به طور خودکار آپلود و انتخاب می شود. تنها کاری که باید انجام دهید این است که روی دکمه “انتخاب” کلیک کنید.

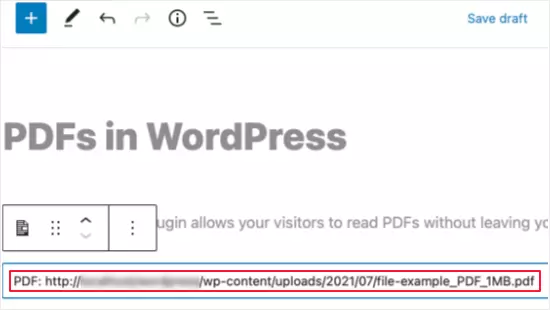
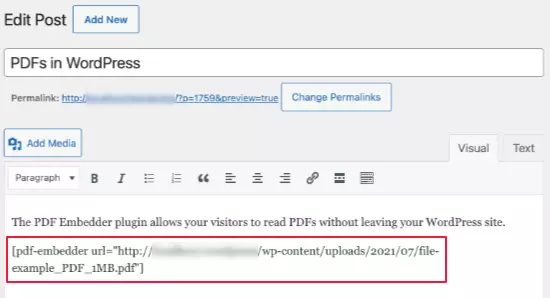
PDF به سند شما اضافه می شود. هنگامی که در حال ویرایش پست هستید، پیش نمایشی از PDF را مشاهده نخواهید کرد. در عوض، بلوک حاوی URL فایل است.

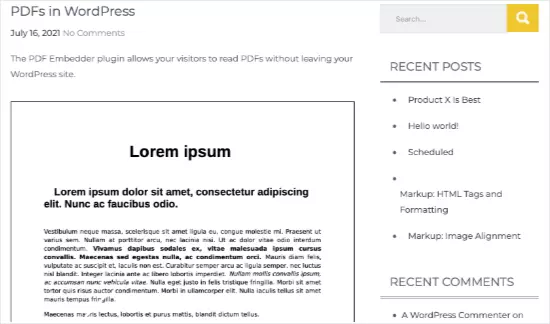
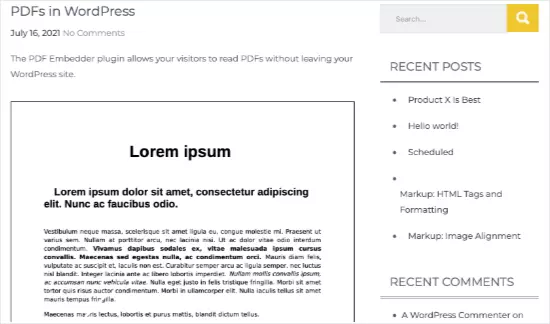
برای مشاهده PDF، باید پست خود را ذخیره کرده و پیش نمایش آن را در وب سایت زنده خود مشاهده کنید.

چگونه یک نمایشگر PDF را در ویرایشگر کلاسیک اضافه کنیم
جاسازی PDF در ویرایشگر کلاسیک به همین سادگی است. با افزودن یک پست جدید یا باز کردن پستی که روی آن کار می کنید شروع کنید.
پس از آن، باید مکان نما را در جایی که می خواهید PDF نمایش دهید قرار دهید و سپس باید PDF را به صفحه بکشید. هنگامی که پیام «قطع کردن فایلها برای آپلود» را میبینید، میتوانید دکمه ماوس را رها کنید.

PDF به طور خودکار در کتابخانه رسانه شما آپلود می شود و انتخاب می شود. تنها کاری که اکنون باید انجام دهید این است که روی دکمه “درج در پست” کلیک کنید.

PDF Embedder یک کد کوتاه به پست یا صفحه شما اضافه می کند. شبیه [pdf-embedder url=”PDFURL”] خواهد بود. زمانی که فایل را پیشنمایش یا منتشر میکنید، PDF را نمایش میدهد.

برای مشاهده PDF، به سادگی پست خود را ذخیره کرده و پیش نمایش آن را در وب سایت زنده خود مشاهده کنید.

قرار دادن فایل های PDF با PDF Viewer در وردپرس
قرار دادن فایل PDF در پست های وبلاگ بسیار ساده است. ابتدا شما لازم دارید فایل PDF را با استفاده از Media Uploader در وردپرس آپلود کنید. شما می توانید این ابزار را در قسمت افزودن یک پست جدید یا ویرایش یک پست موجود، و سپس کلیک بر روی دکمه ی «افزودن پرونده چند رسانه ای» در قسمت بالای ویرایشگر پست باز کنید.
سپس شما باید هرکجای پست خود که نیاز داشتید این URL را بین کد کوتاه [pdfviewer] [/pdfviewer] قرار دهید. مثل :
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer] این نحوه ی نمایش فایل PDF در پست وردپرس شما می باشد.
شما همچنین می توانید پارامتر های ارتفاع و عرض را در این کد های کوتاه نیز اضافه کنید . این می تواند در زمانی مفید باشد که شما بخواهید ارتفاع و عرض پیشفرض که در تنظیمات پلاگین اعمال شده است را تغییر دهید.
امیدواریم این مقاله به شما کمک کرده باشد که یک PDF Viewer در وردپرس اضافه کنید. همچنین ممکن است بخواهید نگاهی به راهنمای ما در مورد نحوه اضافه کردن فرم جستجو در پست وردپرس با یک کد کوتاه بیندازید.