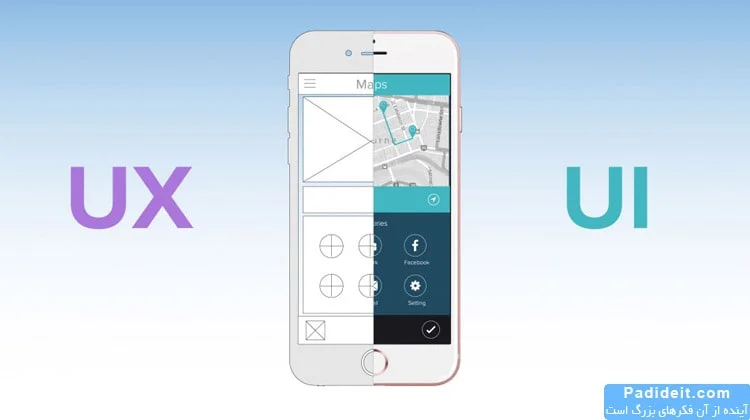
برای شروع دانستن تفاوت UX در مقابل UI، باید بگویم که بدون هیچ کدام نمی توانید یک وب سایت بسازید. تجربه کاربری به اندازه ظاهر رابط کاربری مهم است.بنابراین، واقعاً، همه ما که به عنوان طراح وب کار می کنیم از طراحی UI و طراحی UX هنگام ایجاد وب سایت استفاده می کنیم.
طراحی تجربه کاربری (UX) چیست؟
طراحی تجربه کاربری (UX) به نحوه عملکرد یک وب سایت مربوط می شود:
کاربران در مورد وب سایت چه احساسی دارند؟
جریان کاربران در سراسر سایت چقدر یکپارچه است؟
دستیابی کاربران به اهداف خود چقدر آسان است؟
طراحی UX اولین رویکرد انسان برای طراحی وب است. به همین دلیل، طراحان UX به شدت به تحقیق و آزمایش وابسته هستند تا دریابند مخاطبانشان به چه چیزهایی نیاز دارند، برای چه چیزهایی ارزش قائل هستند و چه چیزی آنها را آزار می دهد ؛ و سپس برای طراحی راه حل ایده آل پیرامون آن.
هدف نهایی، ایجاد وب سایتی است که کاربر آن را قابل استفاده، مفید و ارزشمند بداند.
طراحی رابط کاربری (UI) چیست؟

طراحی رابط کاربری (UI) با زیبایی شناسی وب سایت مرتبط است:
آیا کاربران آن را جذاب می دانند؟
آیا عناصر تعاملی بصری هستند؟
طراحی UI جنبه بصری طراحی وب است. این وظیفه طراح رابط کاربری است که کوچکترین جزئیات را در یک وب سایت کامل کند: پالت های رنگی، فونت ها، تصاویر، فرم ها، منوها، انیمیشن های شناور، دکمه ها و موارد دیگر.
یک طراح UX چه کاری انجام می دهد؟

اگر میخواهید وبسایتی بسازید که نوع مناسبی از بازدیدکنندگان را جذب کند و آنها را وادار به انجام آنچه میخواهید کند، باید بهطور خاص برای آنها ساخته شود.
بدیهی است که اهداف برند نیز باید برآورده شوند. با این حال، اگر وبسایت قادر به تبدیل بازدیدکنندگان نباشد، هرگز به این اهداف نمیرسید. به همین دلیل است که طراحان UX بخش ارزشمندی از فرآیند طراحی وب هستند.
اهداف
طراحان UX یک هدف دو جانبه دارند:
تجربههای وبسایتی بدون اصطکاک را طراحی کنید.
از طریق وب سایت به مشتریان خود کمک کنید تا به اهداف تجاری خود دست یابند.
یک طراح رابط کاربری چه کاری انجام می دهد؟
شکی نیست که قابلیت استفاده و مفید بودن یک وب سایت برای کاربران شما مهم است. اما این فقط تجربه استفاده از یک وب سایت نیست که بر نرخ تبدیل و رها شدن سایت تأثیر می گذارد.
شکل ظاهری آن نیز مشخص است.
این با یک اصل طراحی وب به نام اثر زیبایی- کاربرد پذیری ثابت شده است. اساساً، کاربران بر این باورند که رابطهای جذاب بهتر از رابطهایی که این کار را انجام نمیدهند، کار میکنند.
بنابراین، طراحی UI نقش مهمی در تثبیت اولین برداشت و جذب کاربران به تجربه واقعی ایفا می کند که طراح UX آنقدر خستگی ناپذیر برای ایجاد آن کار کرده است.
اهداف
رابطهایی ایجاد کنید که شخصیت، صدا و ارزشهای برند را به دقت نشان دهد
رابط های زیبایی شناختی ایجاد کنید که پاسخ مثبت کاربر را به دنبال داشته باشد
طراحی رابط ها و تعاملاتی که تبدیل ها را به حداکثر می رساند
منبع اصلی این مقاله سایت elementor.com میباشد.
برای آشنایی بیشتر با اصول طراحی سایت با من، معصومه لشکری پور از طریق شماره 09036422098 تماس بگیرید.