آیا می خواهید نحوه مخفی کردن منوی موبایل در وردپرس را یاد بگیرید؟
اکثر تم های وردپرس دارای سبک های داخلی هستند که به طور خودکار منوهای ناوبری شما را به یک منوی موبایل تبدیل می کنند. با این حال، ممکن است بخواهید از منوی مشابهی در تلفن همراه استفاده نکنید یا بخواهید از سبک منوی متفاوتی استفاده کنید.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی منوی موبایل را در وردپرس با استفاده از افزونه یا روش کد مخفی کنید.
روش 1. مخفی کردن منوی موبایل در وردپرس با استفاده از یک افزونه
این روش ساده تر است و برای مبتدیان توصیه می شود. ما از یک افزونه برای مخفی کردن منوی تلفن همراه که توسط پوسته وردپرس شما ارائه شده است استفاده می کنیم و سپس از منوی متفاوت یا بدون منو در دستگاه های تلفن همراه استفاده می کنیم.
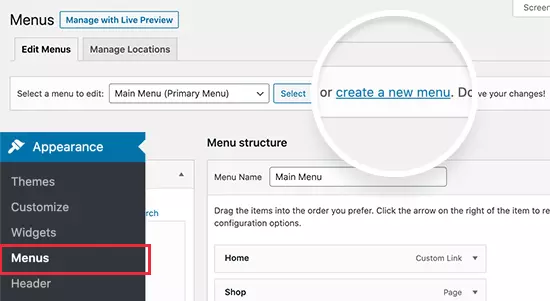
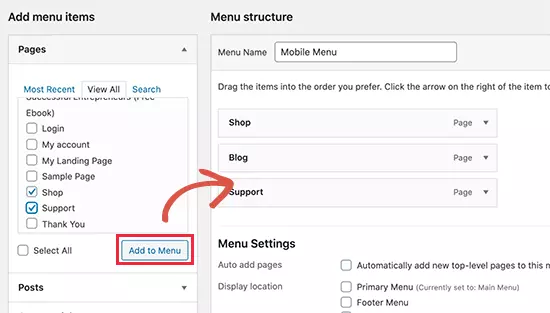
ابتدا باید به صفحه Appearance » Menu بروید و یک منوی ناوبری جدید ایجاد کنید که می خواهید در دستگاه های تلفن همراه نمایش داده شود.

در صفحه بعدی، باید نامی برای منوی جدید خود وارد کنید که به شما کمک کند بعداً آن را شناسایی کنید. ما آن را “منو موبایل” می نامیم. پس از آن، می توانید مواردی را که می خواهید به منوی خود اضافه کنید، از ستون سمت چپ انتخاب کنید.

پس از اتمام افزودن آیتم ها به منو، فراموش نکنید که روی دکمه ذخیره منو کلیک کنید تا منو ذخیره شود.
در مرحله بعد، باید افزونه WP Mobile Menu را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
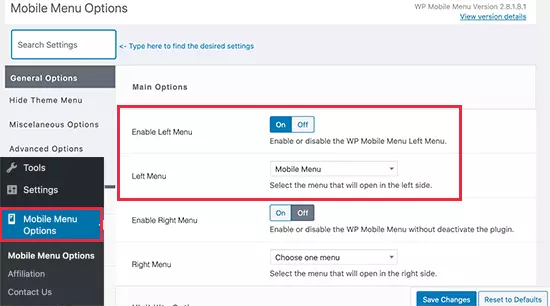
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه گزینه های منوی موبایل مراجعه کنید. از اینجا، باید انتخاب کنید که آیا میخواهید منوی تلفن همراهتان در سمت راست یا چپ نمایش داده شود.

از منوی کشویی، منوی موبایلی را که قبلا ایجاد کرده اید انتخاب کنید.
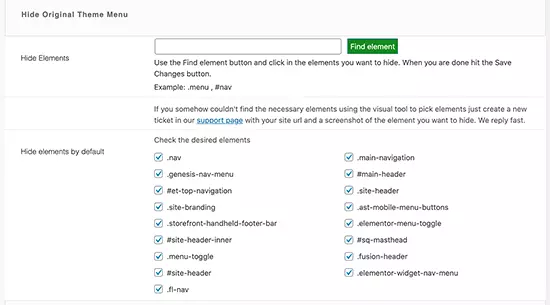
در مرحله بعد، باید به بخش «مخفی کردن منوی تم اصلی» بروید. اینجاست که میتوانید به افزونه بگویید منوی تلفن همراه ایجاد شده توسط پوسته وردپرس شما را مخفی کند.

به طور پیشفرض، این افزونه از شناسههای عناصر رایج استفاده میکند که توسط اکثر مضامین محبوب وردپرس استفاده میشود. اکثر کاربران نیازی به انجام کاری در اینجا ندارند.
با این حال، اگر افزونه نتواند منوی تم شما را پنهان کند، می توانید به اینجا برگردید و روی دکمه «یافتن عنصر» کلیک کنید تا به سادگی به منوی پیمایش تم خود اشاره کنید.
فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
اکنون که افزونه را راه اندازی کردیم، باید به سایت وردپرس بگوییم که منوی موبایل ما را در مکان منوی جدیدی که افزونه اضافه کرده است، نمایش دهد.
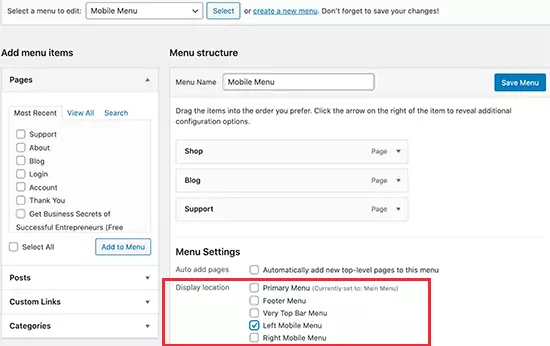
به سادگی، به صفحه ظاهر » منوها بروید. مطمئن شوید که منوی موبایلی که قبلا ایجاد کردهاید در منوی کشویی انتخاب شده باشد. در زیر آیتم منو، مکانی را که در تنظیمات افزونه انتخاب کردهاید، انتخاب کنید (مثلاً منوی چپ موبایل یا منوی راست موبایل).

اکنون می توانید از وب سایت خود دیدن کنید تا منوی جدید خود را در عمل مشاهده کنید. اکنون افزونه منوی تلفن همراه تم شما را پنهان می کند و به جای آن یک منوی سفارشی نمایش می دهد.
افزونه WP Mobile Menu به شما امکان می دهد رنگ نوار منو را تغییر دهید و …
روش 2. مخفی کردن منوی موبایل با استفاده از کد CSS
این روش کمی پیشرفته است و نیاز به استفاده از CSS سفارشی دارد.
برای این روش، می توانید از دو رویکرد متفاوت استفاده کنید. شما فقط می توانید یک منوی کامل تلفن همراه را با استفاده از CSS مخفی کنید، یا می توانید آیتم های منوی فردی را در دستگاه های تلفن همراه پنهان کنید.
مخفی کردن منوی کامل در دستگاه های تلفن همراه با استفاده از CSS
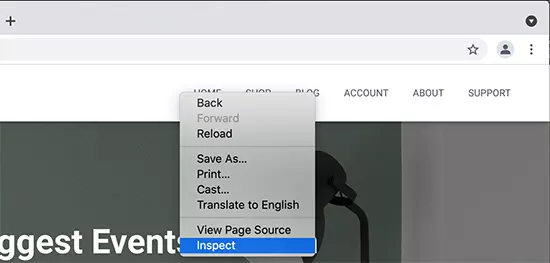
ابتدا باید عنصری را که باید با استفاده از CSS سفارشی تغییر دهید، مشخص کنید. برای انجام این کار، به سادگی به وب سایت خود بروید و ماوس را به منوی ناوبری خود ببرید. پس از آن کلیک راست کرده و Inspect tool را انتخاب کنید.

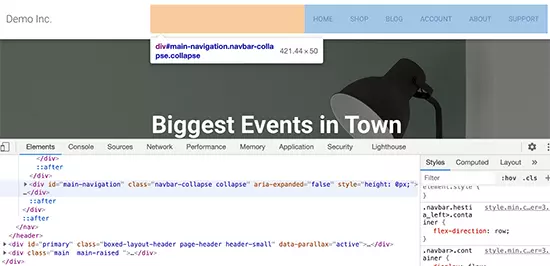
صفحه مرورگر شما به دو قسمت تقسیم می شود و کد منبع صفحه وب خود را خواهید دید. اکنون این منوی ناوبری آن چیزی نیست که باید هدف قرار دهید زیرا در صفحه دسکتاپ قابل مشاهده است.

باید صفحه مرورگر خود را با کشیدن آن از گوشه به اندازه کوچکتر تا زمانی که منوی پیمایش دسکتاپ با منوی موبایل جایگزین شود، مرتب کنید.
شما باید شناسه و کلاس CSS مورد استفاده در منوی ناوبری وردپرس خود را مشخص کنید. میتوانید این کار را با حرکت دادن ماوس بر روی کد منبع انجام دهید تا ناحیه منو برجسته شود.
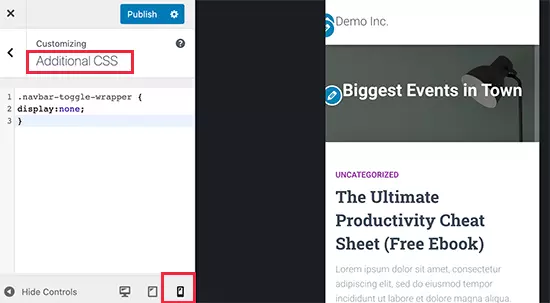
پس از آن، برای راه اندازی سفارشی ساز قالب، باید به صفحه ظاهر » سفارشی سازی در قسمت مدیریت وردپرس بروید. در اینجا، باید به تب «CSS اضافی» بروید و روی نماد تلفن همراه در گوشه سمت راست پایین پانل سمت چپ کلیک کنید.

سفارشی ساز اکنون پیش نمایشی از نحوه ظاهر سایت شما در دستگاه های تلفن همراه نشان می دهد. اکنون می توانید کد CSS زیر را وارد کنید و مشاهده کنید که منوی موبایل خود در پنل پیش نمایش ناپدید می شود.
.navbar-toggle-wrapper {
display:none;
} فراموش نکنید که .navbar-toggle-wrapper را با شناسه مورد استفاده در قالب وردپرس خود جایگزین کنید.
پس از آن، روی دکمه “انتشار” در بالا کلیک کنید تا تغییرات خود را ذخیره کنید.
مخفی کردن آیتم های منوی خاص در منوی تلفن همراه با استفاده از CSS
این روش به شما امکان میدهد یک منوی پیمایش ایجاد کنید و سپس مواردی را که نمیخواهید در دستگاههای موبایل یا دسکتاپ نمایش داده شوند، بهطور انتخابی نشان داده یا پنهان کنید.
مزیت این روش این است که می توانید از همان منوی ناوبری برای موبایل و دسکتاپ استفاده کنید و به سادگی مواردی را که نمی خواهید دیده شوند پنهان کنید.
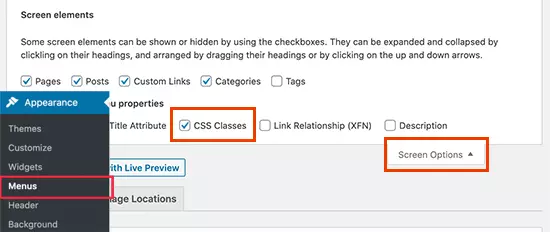
ابتدا باید به صفحه Appearance » Menus بروید و روی دکمه Screen Options در گوشه سمت راست بالای صفحه کلیک کنید. از اینجا، باید کادر کنار گزینه «کلاسهای CSS» را علامت بزنید.

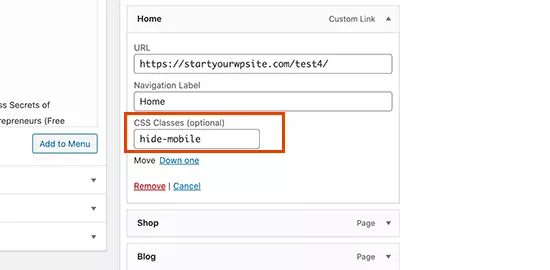
بعد از آن شما باید به یک آیتم منو که میخواهید در دستگاههای تلفن همراه پنهان شود، بروید و برای بزرگ کردن آن کلیک کنید. در تنظیمات آیتم های منو، اکنون گزینه اضافه کردن یک کلاس CSS را مشاهده خواهید کرد. ادامه دهید و کلاس .hide-mobile CSS را در آنجا اضافه کنید.

این فرآیند را برای همه موارد منو که نمیخواهید در تلفن همراه نشان دهید، تکرار کنید.
به همین ترتیب، میتوانید روی آیتمهای منو که میخواهید در رایانههای رومیزی پنهان شوند، کلیک کنید. این بار به جای آن کلاس CSS .hide-desktop را اضافه کنید.
پس از اتمام کار، فراموش نکنید که روی دکمه ذخیره منو کلیک کنید تا تغییرات خود را ذخیره کنید.
حالا ما CSS سفارشی را اضافه می کنیم تا این آیتم های منو را مخفی کنیم. به سادگی به صفحه Appearance » Customize بروید تا Theme Customizer را راه اندازی کنید و روی زبانه Additional CSS کلیک کنید.
باید کد CSS زیر را در کادر CSS اضافه کنید.
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}فراموش نکنید که برای ذخیره تغییرات خود بر روی دکمه انتشار کلیک کنید.
اکنون می توانید از وب سایت خود دیدن کنید و متوجه خواهید شد که مواردی که می خواهید روی دسکتاپ پنهان کنید دیگر در منو قابل مشاهده نیستند. صفحه مرورگر خود را به اندازه کوچکتر تنظیم کنید و همین امر را برای منوی موبایل نیز مشاهده خواهید کرد.
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه منوی موبایل را در وردپرس به راحتی پنهان کنید.