آیا در مورد نحوه ایجاد و افزودن فاویکون وردپرس مشکل دارید؟ مقاله را مطالعه کنید تا در کمترین زمان نحوه درج فاویکون برای سایت وردپرسی خود را یاد بگیرید!
فاویکون چیست؟
طبق مطالب موجود در منابع مرتبط، فاویکون یا نماد کوچک قطعهای از فایل است که حاوی یک (یا چند) نماد کوچک است که با یک سایت یا صفحه وب خاص مرتبط هستند. هنگامی که یک برگه را باز می کنید و چند URL می نویسید، و همه آنها در برگه های جداگانه ظاهر می شوند، و همه آن تصاویر کوچک را دریافت می کنید، این تصاویر فاویکون هستند و به عنوان یک یادآور آسان برای وب سایت شما عمل می کنند. به خصوص اگر تعداد زیادی برگه باز داشته باشید و فراموش کنید که به دنبال چه چیزی بوده اید.
در ابتدا،فاویکون ها برای اولین بار در سال 1999 عمومی شدند. مایکروسافت اینترنت اکسپلورر 5 را منتشر کرد. در آن زمان، از آن به عنوان افزودنی نشانک استفاده می شد و درست در کنار URL در نوار آدرس که نشانک شده بود قرار داشت. بنابراین نام فاویکون به دلیل محبوبیت و کاربرد آن، به سرعت توسط کنسرسیوم وب جهانی برای استفاده بهتر و با کیفیت تر استاندارد شد.
چرا به فاویکون در وردپرس (یا هر نوع سایت دیگری) نیاز دارید؟
احتمالاً از خود می پرسید: “چگونه چیزی به این کوچکی می تواند اهمیت داشته باشد؟” خب اجازه بدهید چند سوال از شما بپرسم.
آیا می خواهید برند خود را بسازید؟
آیا می خواهید مردم شما را بشناسند؟
آیا می خواهید مردم شما را به خاطر بسپارند؟
داشتن چیزی به این کوچکی می تواند به شما در دستیابی به تمام این اهدافی که ذکر کردم کمک کند. فقط به مارک هایی مانند آمازون، فیس بوک، Github، MailChimp، deviantART و موارد دیگر فکر کنید. یا، فقط به این تصویر نگاه کنید – چند برند را در آنجا می شناسید:

چه شرکتی باشید و چه فردی که سعی در برندسازی خود دارید، این نمادهای کوچک بسیار مفید هستند،. در هر صورت، فاویکونها به وبلاگ یا سایت شما کمک میکنند تا برجسته شوند و به خاطر سپرده شوند. این باعث ایجاد ارتباط بصری با کسب و کار، شرکت یا برند شما می شود. با توجه به این واقعیت که یک فاویکون معمولاً نسخه کوچکتری از لوگو یا تایپوگرافی شما است، مانند مهر برند شما است و مردم به راحتی آن را به خاطر میآورند.
نحوه ایجاد فاویکون
می توانید از لوگوی برند خود به عنوان نماد سایت یا فاویکون خود استفاده کنید. اندازه توصیه شده برای تصویر آیکون سایت شما حداقل 512 پیکسل در عرض و ارتفاع است. تصویر آیکون سایت باید مربع باشد، می توانید از یک تصویر مستطیلی بزرگتر استفاده کنید و وردپرس به شما این امکان را می دهد که هنگام اضافه کردن تصویر، آن را برش دهید.
توصیه می کنیم از یک برنامه ویرایش تصویر مانند Adobe Photoshop یا Gimp برای ایجاد یک نماد سایت دقیقاً 512×512 پیکسل استفاده کنید. به این ترتیب می توانید نسبت های دقیق تصویر خود را حفظ کنید. می توانید از تصویر شفاف استفاده کنید یا تصویر را با رنگ پس زمینه دلخواه پر کنید. این تصویر می تواند با فرمت png، jpeg یا gif باشد.
نحوه اضافه کردن فاویکون در وردپرس
برای افزودن فاویکون به وبلاگ یا سایت وردپرس خود، به یک فایل تصویری آماده نیاز دارید. هنگامی که تصویر را آماده کردید، به این صورت آن را اضافه می کنید. وارد سایت وردپرس خود شوید و مراحل زیر را دنبال کنید:
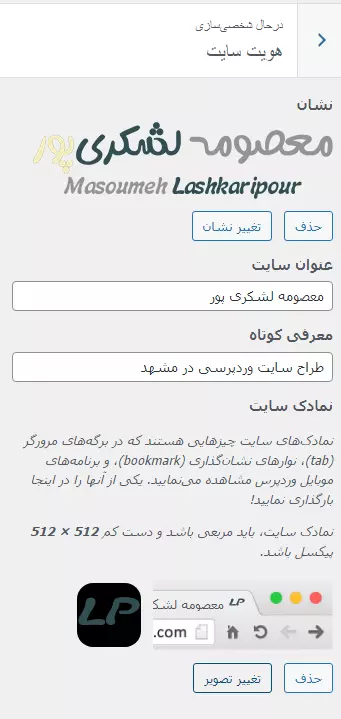
به صفحه Administration > Appearance > Customize بروید

روی Site Identity کلیک کنید
روی Select Image در زیر نماد سایت کلیک کنید، تصویر را آپلود کنید و روی ذخیره کلیک کنید

منبع اصلی این مقاله سایت mekshq.com است.
جهت طراحی سایت توسط معصومه لشکری پور سفارش خودتان را در سایت ثبت کنید در اصرع وقت با شما تماس خواهم گرفت.