آیا می خواهید نحوه اضافه کردن نقشه های گوگل در وردپرس را یاد بگیرید؟
اگر یک کسب و کار محلی دارید، نمایش نقشه های گوگل در سایت شما می تواند به کاربران کمک کند تا مکان کسب و کار شما را به راحتی پیدا کنند. همچنین می تواند به بهبود دید موتور جستجوی سایت شما کمک کند تا بتوانید بازدیدکنندگان وب سایت بیشتری را جذب کنید.
در این مقاله نحوه افزودن نقشه گوگل در وردپرس را به شما نشان خواهیم داد.
چرا نقشه های گوگل را در وردپرس اضافه کنیم؟
آیا می دانستید که Google Maps محبوب ترین برنامه ناوبری در همه پلتفرم ها است؟
اگر آدرس دفتر یا فروشگاه فیزیکی دارید، اضافه کردن نقشه های گوگل به وب سایت وردپرسی خود، یافتن سریع فروشگاه های فیزیکی، رستوران ها یا فروشگاه های خرده فروشی را برای کاربران آسان می کند. این به شما کمک می کند مشتریان بیشتری جذب کنید و کسب و کار بیشتری ایجاد کنید.
نه تنها این، بلکه قرار دادن نقشه های گوگل می تواند سئوی وردپرس شما را نیز بهبود بخشد. طبق گفته گوگل، 46 درصد از کل جستجوها محلی هستند. افزودن نقشه های گوگل به وردپرس می تواند سئوی محلی شما را افزایش دهد و دید شما را در جستجوهای محلی بهبود بخشد.
اکنون دو راه برای جاسازی نقشه های گوگل در وردپرس وجود دارد که هر دوی آنها را به شما نشان خواهیم داد.
چگونه بدون افزونه نقشه های گوگل را در وردپرس اضافه کنیم
اگر فقط می خواهید نقشه های گوگل را به سرعت در یک پست یا صفحه وردپرس جاسازی کنید، می توانید از روش پیش فرض iFrame استفاده کنید.
به سادگی به وب سایت Google Maps بروید و آدرس خیابان را در منطقه جستجو تایپ کنید.

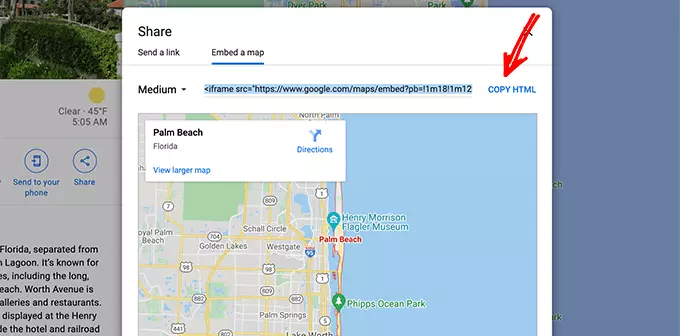
در مرحله بعد، باید روی نماد اشتراک گذاری کلیک کنید و یک پنجره بازشو با گزینه ارسال پیوند مکان یا جاسازی نقشه نشان داده می شود. باید گزینه Embed a map را انتخاب کنید.

پس از آن به سادگی کد HTML را برای نقشه های گوگل کپی کنید و سپس صفحه ای را که می خواهید نقشه را در آن جاسازی کنید باز کنید. در ویرایشگر بلوک، باید یک بلوک HTML سفارشی اضافه کنید.
اکنون می توانید به سادگی کد تعبیه شده ای را که از نقشه های گوگل کپی کرده اید جایگذاری کنید و سپس صفحه را به روز رسانی یا منتشر کنید تا تغییرات را پیش نمایش کنید.
این روش برای جاسازی سریع نقشه های گوگل کار می کند، اما حداکثر مزایای سئو را به شما نمی دهد.
اگر یک کسب و کار کوچک، رستوران یا فروشگاه آنلاین با یک مکان فیزیکی یا چند مکان هستید، توصیه می کنیم از راه حل بعدی برای به حداکثر رساندن رتبه سئوی محلی خود استفاده کنید زیرا از داده های نمودار باز مناسب برای کمک به رتبه بالاتر در Google استفاده می کند.
نحوه افزودن نقشه های گوگل به وردپرس با افزونه سئوی محلی
بهترین راه برای افزودن نقشه های گوگل و بهینه سازی سایت برای سئوی محلی، استفاده از All in One SEO (AIOSEO) است.
این افزونه بهترین افزونه سئو برای وردپرس است زیرا به شما کمک میکند بدون ویرایش کد یا استخدام توسعهدهنده، رتبههای بالاتری در سئو کسب کنید. بیش از 3 میلیون متخصص از AIOSEO برای بهبود رتبه بندی موتورهای جستجو استفاده می کنند.

برای این آموزش، ما از نسخه AIOSEO Pro استفاده خواهیم کرد زیرا شامل ویژگی SEO محلی و سایر گزینه های بهینه سازی قدرتمند است. همچنین یک نسخه رایگان از AIOSEO وجود دارد که می توانید از آن برای شروع بهینه سازی سایت خود برای موتورهای جستجو استفاده کنید.
ابتدا باید افزونه AIOSEO را در وردپرس نصب و فعال کنید. برای جزئیات بیشتر، لطفاً آموزش ما در مورد نحوه نصب افزونه وردپرس را ببینید.
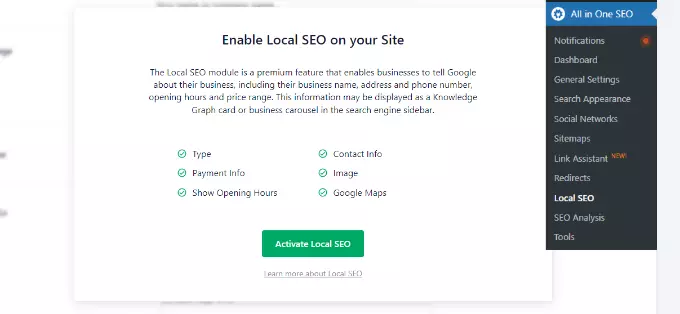
در مرحله بعد، می توانید از داشبورد وردپرس خود به سئو All in One » SEO محلی بروید. سپس روی دکمه «فعال کردن سئوی محلی» کلیک کنید تا پیکربندی تنظیمات محلی را شروع کنید.

هنگامی که افزونه SEO محلی برای وردپرس فعال شد، می توانید یک مکان یا چندین مکان را در AIOSEO اضافه کنید و آنها را در نقشه های گوگل نمایش دهید. ما به شما نشان خواهیم داد که چگونه هر دو را به وب سایت خود اضافه کنید.
اضافه کردن یک مکان واحد
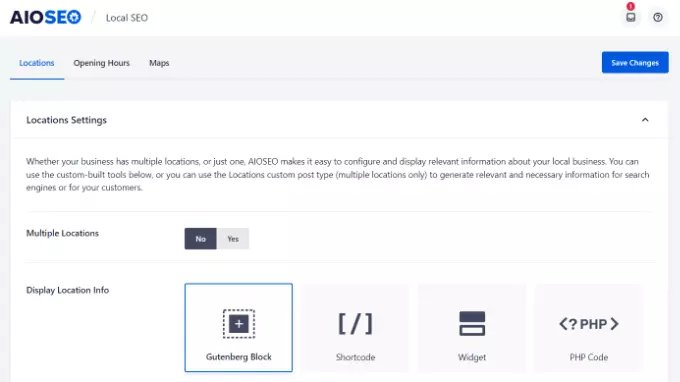
برای افزودن مکانها، اطلاعات کسبوکار، ساعات کاری و موارد دیگر، ابتدا باید به برگه «مکان» در زیر «همه در یک سئو» » سئوی محلی بروید.
اگر یک مکان فیزیکی دارید، گزینه “Multiple Locations” را روی No تنظیم کنید.

پس از آن، به قسمت “نقشه ها” بروید تا مکان دقیق خود را پین کنید. به سادگی آدرس خود را در قسمت “Enter a Query” وارد کنید تا Google Maps موقعیت مکانی شما را نشان دهد. پس از وارد کردن مکان خود، فراموش نکنید که روی دکمه ذخیره تغییرات کلیک کنید.
اضافه کردن چندین مکان
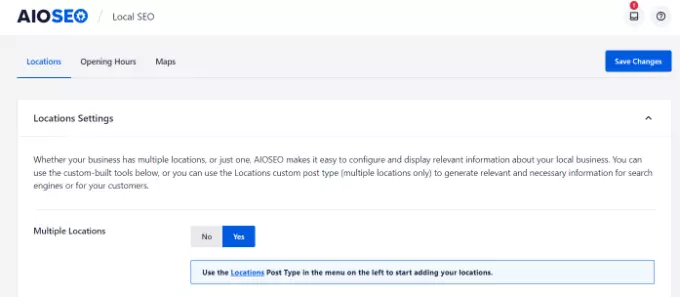
اگر بیش از یک مکان فیزیکی دارید، باید تنظیمات “Multiple Locations” را در زیر تب “Location” در SEO محلی فعال کنید.

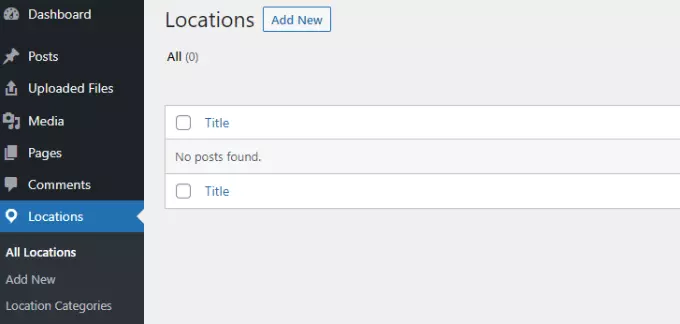
پس از آن، یک منوی جدید مکان ها در پنل مدیریت وردپرس شما ظاهر می شود. به Locations بروید و سپس روی دکمه «افزودن جدید» کلیک کنید.

هنگامی که در ویرایشگر وردپرس قرار گرفتید، به بخش «نقشه» بروید. در اینجا می توانید آدرس خود را در قسمت “Enter a Query” وارد کنید.
پس از وارد کردن موقعیت مکانی خود بر روی نقشه و افزودن اطلاعات مکان، ادامه دهید و روی دکمه “انتشار” کلیک کنید.
اکنون می توانید این مرحله را تکرار کنید و هر تعداد مکان را که می خواهید برای کسب و کار خود اضافه کنید.
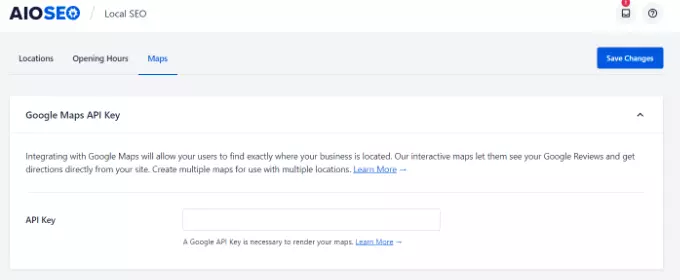
پس از اتمام افزودن مکانهایتان، میتوانید به برگه «نقشهها» در منوی All in One SEO » Local SEO بروید.
در اینجا باید یک کلید Google Maps API را وارد کنید.

اکنون، بیایید ببینیم که چگونه یک کلید API برای Google Maps ایجاد کنیم.
ایجاد یک کلید Google Maps API
برای شروع، باید از وبسایت پلتفرم نقشههای گوگل بازدید کنید و روی دکمه «شروع به کار» کلیک کنید.

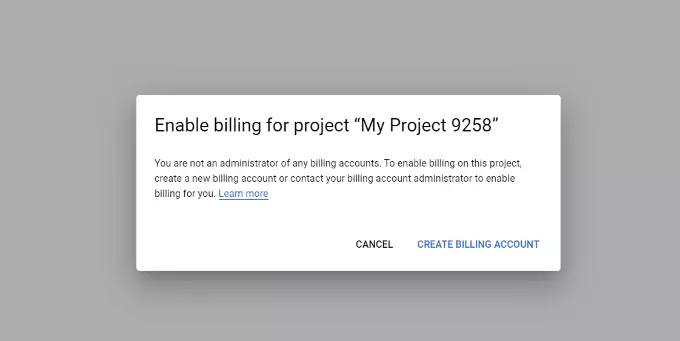
پس از ورود به سیستم با حساب Google خود، باید یک حساب صورتحساب راه اندازی کنید.
پلتفرم Google Maps دارای قیمتهای پرداختی است و 300 دلار اول استفاده ماهانه را به صورت رایگان برای همه کاربران ارائه میکند.
نگران نباشید، آنها هیچ هزینه ای از شما دریافت نمی کنند مگر اینکه به صورت دستی به یک حساب پولی ارتقا دهید.
برای شروع، ادامه دهید و روی دکمه «ایجاد حساب صورتحساب» کلیک کنید.

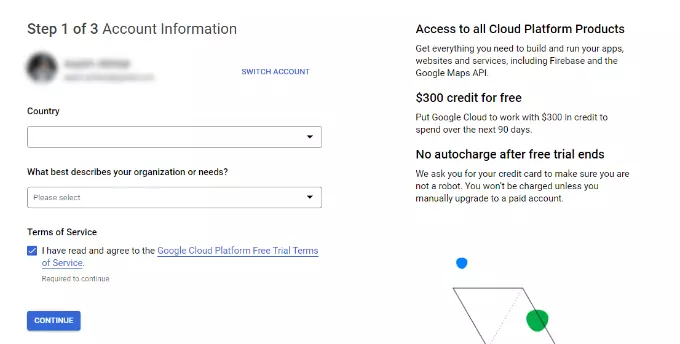
در مرحله بعد، میتوانید کشور خود را انتخاب کنید و از منوی کشویی آنچه را که سازمان شما را به بهترین شکل توصیف میکند، انتخاب کنید.
هنگامی که این اطلاعات را انتخاب کردید، روی کادر بررسی شرایط خدمات کلیک کنید و سپس روی دکمه «ادامه» کلیک کنید.

در صفحه بعدی، باید شماره تلفن خود را برای تأیید وارد کنید و روی دکمه «ارسال کد» کلیک کنید.
پس از تأیید کد، کار بعدی این است که نام کسب و کار، جزئیات روش پرداخت و آدرس صورتحساب خود را وارد کنید.
هنگامی که این جزئیات را وارد کردید، روی دکمه “شروع آزمایشی رایگان” کلیک کنید.
در مرحله بعد، از شما یک سری سوال درباره سازمانتان و نحوه استفاده از پلتفرم نقشه های گوگل پرسیده می شود.
Google Maps در مورد هدف اصلی شما برای استفاده از پلتفرم، صنعت مورد نظر، انتخاب مورد استفاده و اندازه شرکت شما سوال خواهد کرد.
پس از پاسخ دادن به این سوالات، ادامه دهید و روی دکمه “ارسال” کلیک کنید. اکنون یک پنجره بازشو با کلید Google Maps API خود خواهید دید. شما می توانید این کلید را در یک فایل متنی برای استفاده بعدی کپی و ذخیره کنید.
اکنون که یک کلید Google Maps API ایجاد کرده اید، باید به داشبورد وردپرس خود برگردید تا آن را در تنظیمات SEO محلی AIOSEO وارد کنید.
پیکربندی تنظیمات نقشه های گوگل در وردپرس
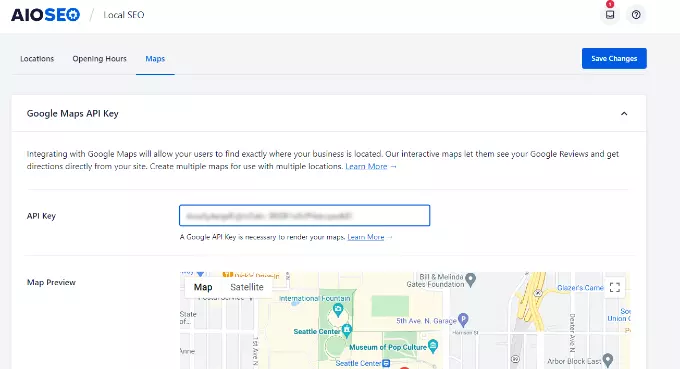
اکنون می توانید از داشبورد وردپرس خود به All in One SEO » SEO محلی برگردید و سپس به برگه “Maps” بروید.
پیش بروید و Google Maps API Key را در قسمت “API Key” وارد کنید. به محض افزودن کلید، پیش نمایشی از نقشه را در AIOSEO خواهید دید.

در مرحله بعد، می توانید برای ویرایش تنظیمات نقشه به پایین اسکرول کنید.
AIOSEO به شما امکان می دهد نقشه های گوگل را با استفاده از بلوک گوتنبرگ، کد کوتاه، ویجت یا کد PHP نمایش دهید. همچنین به شما امکان می دهد سبک های مختلف نقشه را انتخاب کنید و یک نشانگر سفارشی به نقشه خود اضافه کنید.
فراموش نکنید که پس از اتمام کار، روی دکمه “ذخیره تغییرات” کلیک کنید.
نمایش نقشه های گوگل در وردپرس
در مرحله بعد، می توانید نقشه های گوگل را به هر پست یا صفحه وردپرس اضافه کنید. برای شروع، به سادگی یک صفحه جدید را در وب سایت خود ویرایش یا اضافه کنید.
هنگامی که در ویرایشگر بلوک قرار گرفتید، روی دکمه «+» در بالا کلیک کنید و بلوک «AIOSEO Local – Map» را در هر نقطه از صفحه اضافه کنید. پس از آن نقشه گوگل شما به صفحه اضافه می شود.
AIOSEO همچنین به شما امکان می دهد تنظیمات نقشه را از گزینه های سمت راست خود ویرایش کنید. به عنوان مثال، می توانید برچسب ها و نمادها را نشان دهید، یک نشانگر سفارشی اضافه کنید، و عرض و ارتفاع نقشه را ویرایش کنید.
اگر چندین مکان دارید، می توانید با انتخاب از گزینه های داده شده در منوی سمت راست، مکان مورد نظر را انتخاب کنید. به سادگی روی منوی کشویی «مکان» کلیک کنید و مکان مورد نظر خود را برای نمایش در وب سایت خود انتخاب کنید.
هنگامی که از تنظیمات خود راضی شدید، ادامه دهید و صفحه را منتشر کنید. اکنون می توانید از وب سایت خود دیدن کنید تا نقشه های گوگل را در عمل مشاهده کنید.
همچنین می توانید نقشه های گوگل را به بخش ویجت سایت خود مانند نوار کناری یا پاورقی اضافه کنید.
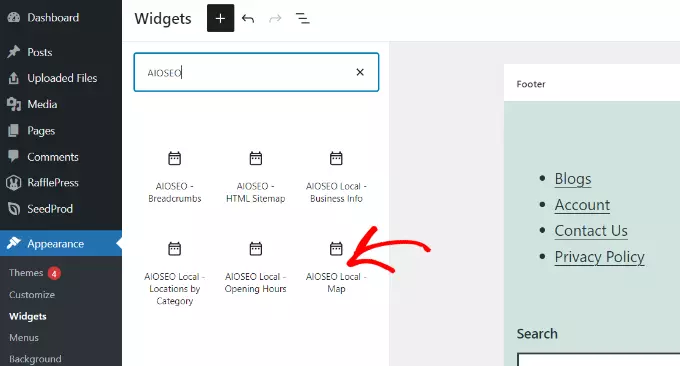
برای شروع، از پنل مدیریت وردپرس خود به Appearance » Widgets بروید. سپس، روی دکمه «+» کلیک کنید و بلوک ویجت «AIOSEO Local – Map» را در جایی که میخواهید موقعیت مکانی خود را نمایش دهید، اضافه کنید.

پس از آن، می توانید تنظیمات ویجت را ویرایش کنید. به عنوان مثال، میتوانید عنوانی اضافه کنید، عرض و ارتفاع نقشه را تغییر دهید، اگر مکانهای متعددی دارید، مکان نمایش را انتخاب کنید و برچسب را ویرایش کنید.
اکنون وقتی وب سایت خود را به روز می کنید، نقشه های گوگل را در ناحیه ابزارک های خود خواهید دید.