آیا می خواهید دکمه ای را در منوی هدر وردپرس خود اضافه کنید؟
افزودن یک دکمه در منوی هدر وردپرس به شما امکان می دهد تا یک اکشن اقدام به تماس ایجاد کنید. میتواند کلیکهای بیشتری را به مهمترین صفحات شما برساند و با کمک به بازدیدکنندگان شما برای اقدام، تجربه کاربری بهتری ایجاد کند.
در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی یک دکمه را به منوی هدر وردپرس خود اضافه کنید.
چرا یک دکمه در منوی سربرگ وردپرس اضافه کنید؟
منوهای ناوبری وردپرس معمولاً پیوندهای متنی ساده هستند که همه یکسان به نظر می رسند. از نظر طراحی به تمامی لینک ها اهمیت و وزن یکسانی داده می شود.
اگر بخواهید پیوندی به فرم سفارش آنلاین، پیوند صفحه ورود به سیستم یا ثبت نام، یا لینک خرید در حال حاضر اضافه کنید، چه باید کرد؟ این فراخوانهای مهم مانند بقیه پیوندهای موجود در منوی هدر به نظر میرسند.
تغییر لینک های مهم در منوی ناوبری وردپرس به دکمه ها باعث می شود که آنها بیشتر مورد توجه باشند. این به کاربران کمک می کند به راحتی آنها را پیدا کنند و تعامل و تجربه آنها را در وب سایت شما بهبود بخشد.
به طور پیش فرض، وردپرس گزینه هایی برای اضافه کردن دکمه ها در پست ها و صفحات وردپرس با استفاده از بلوک دکمه ها دارد. با این حال، گزینه داخلی برای افزودن دکمه در منوهای ناوبری ندارد.
اضافه کردن یک دکمه در منوی هدر وردپرس
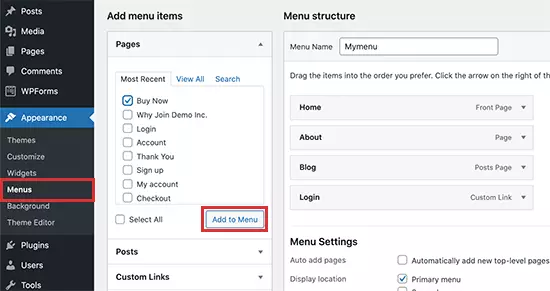
ابتدا باید پیوندی را که می خواهید به یک دکمه تبدیل کنید را به منوی ناوبری وردپرس خود اضافه کنید.
به سادگی به صفحه ظاهر » منوها در داشبورد وردپرس خود بروید و پیوند را به منوی پیمایش خود اضافه کنید.

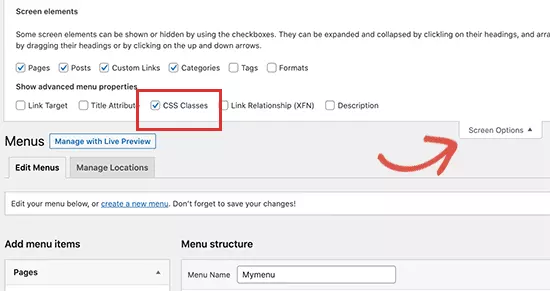
پس از آن، باید روی دکمه Screen Options در بالا کلیک کنید. این یک منوی fly down با تعدادی گزینه را نشان می دهد. باید کادر کنار گزینه «کلاسهای CSS» را علامت بزنید.

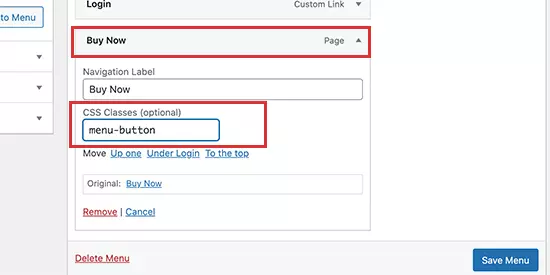
اکنون، به منوی خود بروید و برای گسترش آیتم منویی که میخواهید به یک دکمه تبدیل کنید، کلیک کنید.

شما متوجه یک گزینه کلاس CSS جدید در تنظیمات آیتم های منو خواهید شد. در اینجا باید نام کلاس را وارد کنید. شما می توانید این کلاس CSS را با هر نام منحصر به فردی که می خواهید صدا بزنید.
پس از وارد کردن نام، روی دکمه “ذخیره منو” کلیک کنید تا تغییرات شما ذخیره شود.
اکنون که کلاس CSS سفارشی خود را به آیتم منو اضافه کرده ایم، می توانیم با افزودن کد CSS سفارشی خود، آن را طراحی کنیم.
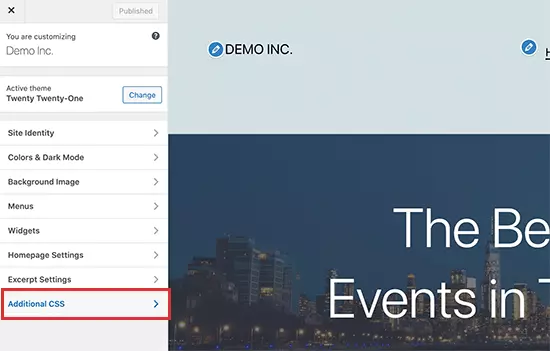
برای راهاندازی سفارشیکننده تم وردپرس، به سادگی به Appearance » Customize بروید.
اکنون یک پیش نمایش زنده از وب سایت خود در سمت راست و تعدادی تنظیمات تم در ستون سمت چپ مشاهده خواهید کرد.

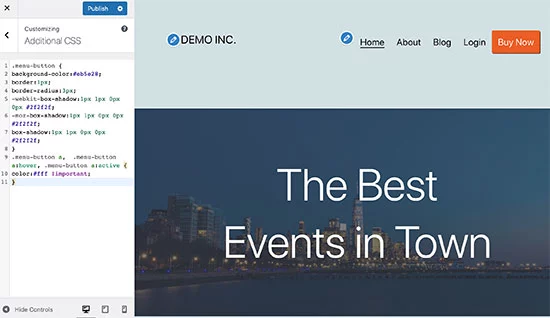
اکنون باید بر روی تب Additional CSS کلیک کنید. این کادری را به شما نشان می دهد که در آن می توانید کد CSS سفارشی خود را اضافه کنید.
در اینجا می توانید کد CSS زیر را به عنوان نقطه شروع کپی و جایگذاری کنید.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}به محض افزودن کد CSS، سفارشیکننده تم بهطور خودکار آن را در پیشنمایش وبسایت شما اعمال میکند و میتوانید تأثیر تغییرات را مشاهده کنید.
نگران نباشید، تا زمانی که روی دکمه انتشار کلیک نکنید، تغییرات در وب سایت شما قابل مشاهده نخواهد بود.

می توانید رنگ پس زمینه، رنگ متن پیوند، اضافه کردن حاشیه و موارد دیگر را تغییر دهید. فراموش نکنید که برای ذخیره تغییرات خود بر روی دکمه انتشار کلیک کنید.
شما می توانید از این ترفند نه تنها برای افزودن دکمه ها به منوی هدر خود استفاده کنید، بلکه می توانید از آن برای برجسته کردن هر پیوندی در منوی ناوبری وردپرس خود نیز استفاده کنید.
امیدواریم این مقاله به شما در یادگیری نحوه نمایش جدیدترین ویدیوها از کانال یوتیوب در وردپرس کمک کرده باشد. من معصومه لشکری پور هستم با بیش از ۳ سال سابقه طراحی سایت با وردپرس. در صورت بروز هرگونه سوال با من تماس بگیرید.