آیا می خواهید نحوه بارگذاری تنبل تصاویر در وردپرس را یاد بگیرید؟
اکثر سایتهای محبوبی که تصویر سنگینی دارند از بارگذاری تنبل برای افزایش سرعت و عملکرد وبسایت استفاده میکنند.
در این مقاله نحوه بارگذاری آسان تصاویر در وردپرس را به صورت گام به گام به شما نشان خواهیم داد.
چرا از لود تنبل تصاویر در وردپرس استفاده کنیم؟
بارگذاری تنبل تصاویر وردپرس شما می تواند سرعت وب سایت شما را افزایش دهد و تجربه کاربری بهتری را ارائه دهد.
هیچ کس وب سایت های کند را دوست ندارد. در واقع، یک مطالعه عملکرد نشان داد که یک ثانیه تاخیر در زمان بارگذاری صفحه منجر به 7٪ تبدیل کمتر، 11٪ بازدید کمتر از صفحه و 16٪ کاهش در رضایت مشتری می شود.
موتورهای جستجو مانند گوگل نیز وب سایت هایی با سرعت بارگذاری کند را دوست ندارند. به همین دلیل است که سایت های سریعتر در نتایج جستجو رتبه بالاتری دارند.
تصاویر در مقایسه با سایر عناصر وب بیشترین زمان را برای بارگذاری در وب سایت شما می گیرند. اگر تصاویر زیادی به مقالات خود اضافه کنید، هر تصویر زمان بارگذاری صفحه شما را افزایش می دهد. برای غلبه بر این مشکل، می توانید بارگذاری تصویر را با اجرای بار تنبل در وب سایت خود به تاخیر بیندازید.
بارگذاری تنبل برای تصاویر چگونه کار می کند؟
به جای اینکه همه تصاویر خود را به طور همزمان بارگیری کنید، بارگذاری تنبل فقط تصاویر قابل مشاهده را دانلود می کند. هنگامی که کاربر به پایین اسکرول می کند، وب سایت شما تصاویری را بارگیری می کند که در ناحیه مشاهده مرورگر قابل مشاهده هستند.
بارگذاری تنبل می تواند برای وردپرس شما بسیار مفید باشد. زمان بارگذاری اولیه صفحه وب را کاهش می دهد، بنابراین کاربران سایت شما را سریعتر می بینند
تنها با ارائه تصاویری که مشاهده می شوند، پهنای باند را حفظ می کند و می تواند در هزینه های میزبانی صرفه جویی کند.
انتشار وردپرس 5.5 بارگذاری تنبل را به عنوان یک ویژگی پیش فرض اضافه کرد.
اگر میخواهید نحوه بارگذاری تنبل تصاویر و تصاویر پسزمینه بارگذاری تنبل را سفارشی کنید، باید از یک افزونه وردپرس استفاده کنید.
توجه: اگرچه بارگذاری تنبل به بهبود سرعت بارگذاری وب سایت کمک می کند، با این حال باید قبل از آپلود در وردپرس تصاویر را بهینه کنید.
برای جزئیات بیشتر، راهنمای ما در مورد نحوه بهینه سازی تصاویر برای عملکرد وب بدون از دست دادن کیفیت را ببینید.
در این مقاله دو افزونه معرفی شدهاند که می توانند به شما کمک کنند تا به راحتی بارگذاری تنبل را برای تصاویر وردپرس تنظیم کنید.
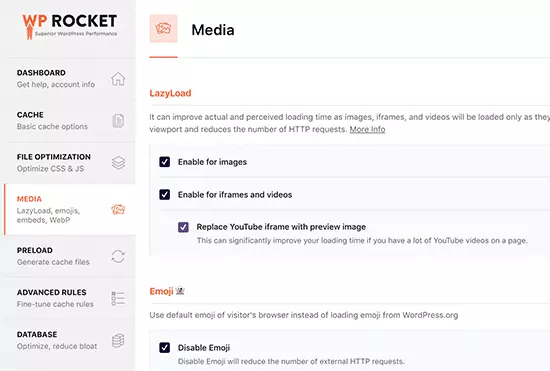
روش 1. بارگذاری تنبل تصاویر در وردپرس با WP Rocket
توصیه می کنیم از افزونه WP Rocket برای بارگذاری تنبل تصاویر در وردپرس استفاده کنید. WP Rocket بهترین افزونه کش وردپرس در بازار است و به شما امکان می دهد به راحتی بارگذاری تنبل تصویر را روشن کنید.
جدای از آن، این یک افزونه بسیار قدرتمند است که به شما کمک می کند سرعت وب سایت خود را بدون داشتن دانش فنی بهینه کنید.
برای فعال کردن بارگذاری تنبل تصویر، تنها کاری که باید انجام دهید این است که چند کادر را علامت بزنید. حتی می توانید بارگذاری تنبل را برای ویدیوها فعال کنید که سرعت وب سایت شما را حتی بیشتر بهبود می بخشد.

روش 2. بارگذاری تنبل تصاویر در وردپرس با Optimole
این روش از افزونه Optimole رایگان استفاده می کند. این یکی از بهترین افزونه های فشرده سازی تصویر وردپرس است و به شما امکان می دهد به راحتی بارگذاری تنبل تصویر را فعال کنید.
ابتدا باید افزونه را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
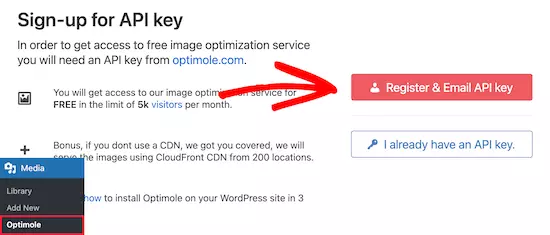
پس از فعال سازی، به Media » Optimole بروید و سپس باید برای یک کلید API ثبت نام کنید.

به سادگی روی “ثبت نام و ایمیل API کلید” کلیک کنید، و برای شما ایمیل می شود.
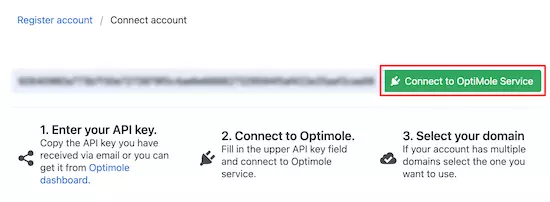
سپس کلید API خود را وارد کرده و روی «اتصال به Optimole Service» کلیک کنید.

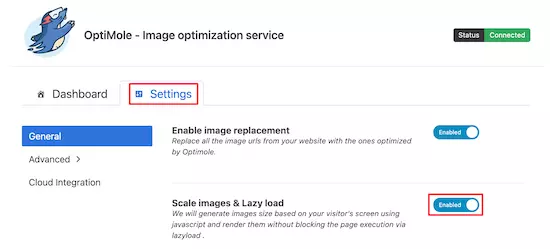
پس از آن، روی تب “تنظیمات” کلیک کنید.
در اینجا میتوانید مطمئن شوید که تنظیمات Scale images and & Lazy load فعال است. این کار تصاویر را بر اساس اندازه صفحه نمایش بازدیدکننده شما تولید می کند و سرعت بارگذاری را بهبود می بخشد.

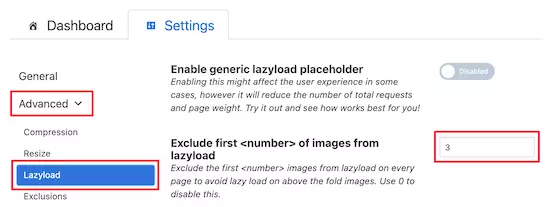
بعد، روی گزینه منوی «پیشرفته» کلیک کنید و «Lazyload» را انتخاب کنید.
در این صفحه، چند تنظیمات مختلف وجود دارد که به شما امکان می دهد نحوه بارگذاری تنبل تصاویر خود را سفارشی کنید.
ابتدا، میتوانید تنظیمات «Exclude first number of images from lazyload» را تنظیم کنید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری تنبلی نداشته باشند، بنابراین تصاویر بالای صفحه همیشه ظاهر میشوند.

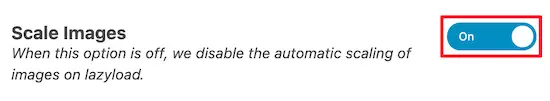
اگر میخواهید هر تصویر تنبل بارگیری شود، میتوانید این را روی 0 تنظیم کنید. در مرحله بعد، می توانید نوار لغزنده Scale Images را فعال کنید.

این کار تصاویر را به اندازه صفحه نمایش بازدیدکننده تغییر می دهد و صفحه شما را سریعتر بارگذاری می کند.
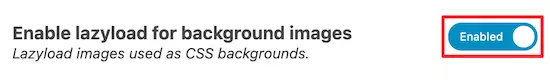
پس از آن، میتوانید تنظیمات «فعال کردن تنبلی برای تصاویر پسزمینه» را فعال کنید.

این باعث می شود که تصاویر پس زمینه شما که می توانند از بزرگترین تصاویر وب سایت شما باشند بارگیری شوند.
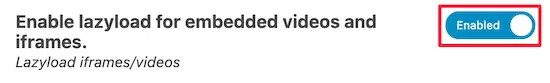
یکی دیگر از تنظیماتی که میتوانید فعال کنید، بارگیری تنبل ویدیوها و iframeهای تعبیهشده است. اگر محتوای ویدیویی تعبیهشده زیادی دارید، میخواهید این تنظیم را روشن کنید.

این یک تصویر نگهدارنده مکان را به جای ویدیو بارگیری می کند. وقتی روی آن کلیک شد، ویدیوی کامل بارگیری می شود.
قبل از خروج از تنظیمات افزونه، مطمئن شوید که روی دکمه «ذخیره تغییرات» کلیک کنید.