آیا می خواهید کدهای CSS وردپرس خود را بهینه کنید؟
در این مقاله، ما دو روش آسان برای بهینه سازی کدهای CSS وردپرس را به شما نشان خواهیم داد.
چگونه CSS وردپرس بر عملکرد وردپرس تأثیر می گذارد
فایل های CSS برای تعریف ظاهر بصری سایت وردپرس شما استفاده می شود. قالب وردپرس شما حاوی یک فایل شیوه نامه CSS است و برخی از افزونه های شما ممکن است از شیوه نامه های CSS نیز استفاده کنند.
CSS برای وب سایت های مدرن ضروری است، اما ممکن است فایل های CSS بسته به نحوه تنظیم، سرعت و عملکرد سایت شما را کاهش دهند.
حتی یک تاخیر کوچک در سرعت سایت، تجربه کاربری بدی ایجاد می کند و ممکن است بر رتبه بندی جستجو و تبدیل شما تأثیر بگذارد و در نتیجه ترافیک و فروش کمتری داشته باشد.
یکی از راه هایی که فایل های CSS می توانند وب سایت شما را کند کنند این است که قبل از نمایش صفحه باید بارگذاری شوند. این بدان معناست که بازدیدکنندگان شما تا زمانی که فایل CSS بارگیری شود یک صفحه خالی را مشاهده خواهند کرد.
یکی دیگر از دلایل رایجی که فایلهای CSS میتوانند وبسایت شما را کند کنند، زمانی است که حاوی کد بیشتری از آنچه برای نمایش قسمت قابل مشاهده صفحه فعلی نیاز است دارند. این کد اضافی به این معنی است که بارگذاری آنها بیشتر طول می کشد.
شما میتوانید عملکرد سایت وردپرس خود را با بهینهسازی نحوه ارائه کد CSS بهبود بخشید. این کار با شناسایی حداقل کد CSS مورد نیاز برای نمایش قسمت اول صفحه وب فعلی انجام می شود. این به عنوان CSS بحرانی شناخته می شود.
سپس این کد حیاتی بهجای شیوهنامههای جداگانه، به صورت درون خطی به HTML صفحه اضافه میشود تا کد بدون نیاز به بارگیری فایل CSS در ابتدا ارائه شود.
پس از اینکه بازدیدکنندگان می توانند محتویات صفحه را ببینند، بقیه CSS را می توان بارگیری کرد. این به عنوان “بارگذاری معوق” شناخته می شود.
در این آموزش، ما دو روش برای بهینهسازی تحویل CSS وردپرس را به شما نشان میدهیم و شما میتوانید بهترین روش را برای خود انتخاب کنید.
روش 1: بهینه سازی کدهای CSS وردپرس با WP Rocket
WP Rocket بهترین افزونه کش وردپرس است. این افزونه ساده ترین راه را برای بهینه سازی تحویل CSS وردپرس شما ارائه می دهد. در واقع، به آسانی علامت زدن یک کادر است.
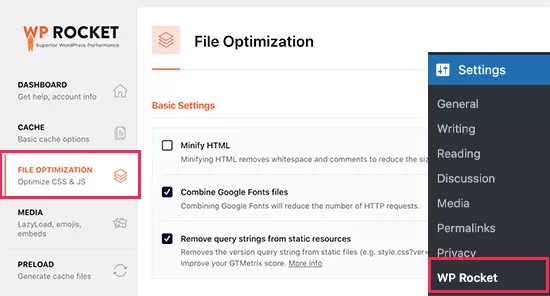
اولین کاری که باید انجام دهید این است که افزونه WP Rocket را نصب و فعال کنید. پس از فعالسازی، باید به صفحه تنظیمات » WP Rocket بروید و به برگه «بهینهسازی فایل» بروید.

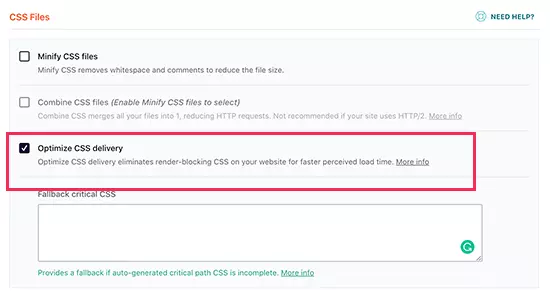
در مرحله بعد، باید به قسمت فایل های CSS بروید. سپس، باید کادر کنار گزینه “بهینه سازی تحویل CSS” را علامت بزنید.

این ویژگی به طور هوشمند CSS حیاتی مورد نیاز برای قالب بندی بخشی از صفحه وب را که بازدیدکنندگان در ابتدا می بینند شناسایی می کند. صفحات شما سریعتر بارگیری میشوند و بقیه CSS پس از اینکه بازدیدکنندگان میتوانند محتویات آن را ببینند بارگیری میشوند.
اکنون تنها کاری که باید انجام دهید این است که روی دکمه Save Changes کلیک کنید و منتظر بمانید تا WP Rocket فایل CSS لازم را برای همه پست ها و صفحات شما ایجاد کند.
همچنین به طور خودکار کش وب سایت شما را پاک می کند، به طوری که بازدیدکنندگان شما نسخه بهینه سازی شده جدید سایت شما را به جای نسخه های بهینه نشده ذخیره شده در حافظه پنهان می بینند.
راه های زیادی وجود دارد که WP Rocket می تواند به شما در بهبود عملکرد وب سایت شما کمک کند. برای کسب اطلاعات بیشتر، در رابطه با نحوه پاک کردن کش سایت مقاله ما را مطالعه کنید.
روش 2: بهینه سازی تحویل CSS وردپرس با Autoptimize
Autoptimize یک افزونه رایگان است که برای بهبود تحویل فایل های CSS و JS وب سایت شما طراحی شده است.
در حالی که Autoptimize یک افزونه رایگان است، به اندازه WP Rocket ویژگیهای زیادی ندارد و راهاندازی آن به زمان بیشتری نیاز دارد.
با این حال، اگر بودجه کمی دارید و برای افزایش سرعت سایت خود به سایر ویژگی های WP Rocket نیاز ندارید، می تواند گزینه خوبی باشد.
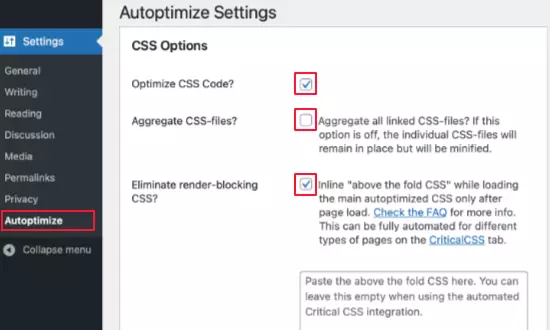
اولین کاری که باید انجام دهید این است که افزونه Autoptimize را نصب و فعال کنید. پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه تنظیمات » Autoptimize مراجعه کنید. پس از رسیدن به آنجا، باید به بخش CSS Options بروید و کادر Optimize CSS Code را در بالا علامت بزنید.

پس از انجام این کار، باید مطمئن شوید که تیک گزینه «Aggregate CSS-files» را بردارید و سپس «Eliminate render-blocking CSS» را علامت بزنید.
اکنون می توانید روی دکمه «ذخیره تغییرات و خالی کردن حافظه پنهان» کلیک کنید تا تنظیمات خود را ذخیره کنید.
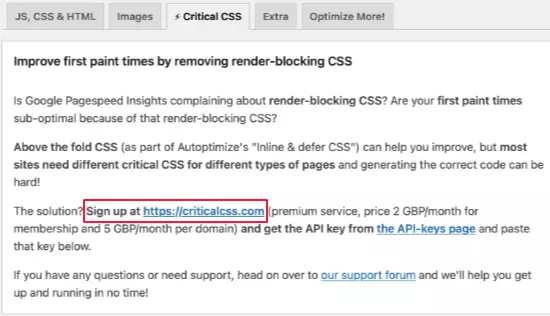
اما تا زمانی که برای یک حساب Critical CSS ثبت نام نکنید، این افزونه به درستی کار نخواهد کرد. این یک سرویس اشتراک ممتاز است که کد CSS حیاتی را که برای بهینه سازی تحویل CSS وردپرس شما نیاز دارد، Autoptimize می کند.
برای انجام این کار، در تنظیمات Autoptimize به تب Critical CSS بروید. در اینجا اطلاعاتی را که برای ثبت نام با Critical CSS نیاز دارید، پیدا خواهید کرد. می توانید با کلیک بر روی پیوند ثبت نام در پاراگراف سوم شروع کنید.

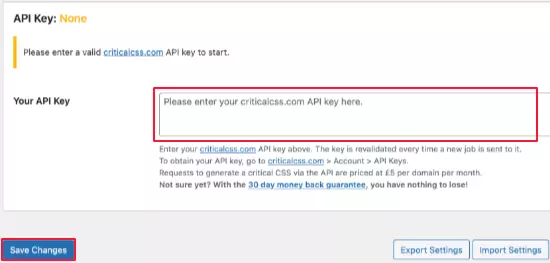
هنگامی که کلید Critical CSS API خود را دریافت کردید، به بخش API Key بروید تا بتوانید آن را در کادر متنی “Your API key” قرار دهید. پس از آن، مطمئن شوید که روی دکمه Save Changes کلیک کرده اید.

نسخه رایگان افزونه autotmize را میتوانید از طریق دکمه زیر دانلود کنید.
امیدواریم این آموزش به شما کمک کند تا نحوه بهینه سازی تحویل CSS وردپرس را بیاموزید.