آیا می خواهید Core Web Vital را برای وردپرس بهینه کنید؟
Core Web Vitals ابتکاری توسط گوگل است که به صاحبان وب سایت کمک می کند تا تجربه کاربری و کیفیت وب سایت های خود را بهبود بخشند. این سیگنال ها برای موفقیت هر وب سایتی بسیار مهم هستند.
در این راهنما، ما به شما نشان خواهیم داد که چگونه به راحتی Google Core Web Vitals را برای وردپرس بدون هیچ مهارت فنی خاصی بهینه کنید.
Google Core Web Vitals چیست؟
Google Core Web Vitals مجموعهای از معیارهای عملکرد وبسایت هستند که Google آنها را در تجربه کاربری کلی یک وبسایت مهم میداند. این امتیازات حیاتی وب بخشی از امتیاز کلی تجربه صفحه گوگل خواهد بود که بر رتبه بندی SEO شما تأثیر می گذارد.
حتی اگر وبسایت شما سریع بارگذاری شود، ممکن است برای کاربران کاری که میخواهند انجام دهند یا به اطلاعات مورد نیاز خود دسترسی پیدا کنند، کاملاً کاربردی نباشد.
این همان چیزی است که Web Vitals به شما کمک می کند اندازه گیری کنید. وب سایت شما چقدر سریع بارگیری می شود، قابل مشاهده می شود و برای کاربران شما آماده است؟

برای انجام این کار، گوگل از سه تست کیفیت (Web Vitals) استفاده می کند.
- بزرگترین رنگ محتوایی (LCP)
- تاخیر ورودی اول (FID)
- تغییر چیدمان تجمعی (CLS)
بیایید ببینیم هر تست Web Vitals چگونه کار می کند، چه چیزی را اندازه گیری می کند و چگونه می توانید امتیاز خود را بهبود بخشید.
Largest Contentful Paint – LCP
بزرگترین رنگ محتوا یا LCP، به دنبال این است که محتوای اصلی (خواه یک تصویر، مقاله یا توضیحات) با چه سرعتی برای کاربران قابل مشاهده باشد.
به عنوان مثال، وب سایت شما ممکن است سریع بارگذاری شود، اما بزرگترین محتوا ممکن است به سرعت بقیه صفحه روی صفحه ظاهر نشود. سایر ابزارهای تست سرعت به شما امتیاز بالایی می دهند، اما از نظر کاربر، صفحه همچنان کند است.
به همین دلیل است که گوگل LCP را به عنوان بخشی از امتیاز حیاتی وب خود اندازه گیری می کند، بنابراین صاحبان وب سایت می توانند درک واضح تری داشته باشند.
First Input Delay (FID)
تأخیر ورودی اول (FID) مدت زمانی را که مرورگر کاربر طول میکشد تا بتواند پردازشگرهای رویداد را در پاسخ به تعامل کاربر شروع کند، اندازهگیری میکند.
به زبان ساده، فرض کنید یک کاربر در صفحه فرم تماس شما است. آنها فرم را پر می کنند و روی دکمه ارسال کلیک می کنند. FID، سرعت پردازش این تعامل را توسط وب سایت شما اندازه گیری می کند.
یک مثال سادهتر، زمانی است که کاربر روی یک پیوند کلیک میکند تا زمانی که مرورگر او شروع به پردازش توالی بعدی رویدادها میکند.
Cumulative Layout Shift (CLS)
تغییر چیدمان تجمعی (CLS) مدت زمانی که طول می کشد تا یک وب سایت از نظر بصری پایدار شود را اندازه گیری می کند.
همانطور که یک وب سایت بارگذاری می شود، برخی از عناصر نسبت به بقیه زمان بیشتری برای بارگیری نیاز دارند. در این مدت، محتوای وب سایت شما ممکن است همچنان روی صفحه حرکت کند.
به عنوان مثال، اگر کاربر در حال خواندن یک پاراگراف در یک دستگاه تلفن همراه باشد و یک ویدیو در بالای آن بارگذاری شود، این باعث می شود کل محتوا به پایین منتقل شود. اگر کاربر در تلاش برای انجام کاری مانند افزودن یک محصول به سبد خرید باشد که در آن دکمه به دلیل جابجایی موارد دیگر در صفحه به پایین تغییر می کند، این می تواند واقعاً خسته کننده باشد.
چگونه امتیاز Google Core Web Vitals خود را آزمایش کنیم
ساده ترین راه برای آزمایش امتیاز Google Core Web Vitals با استفاده از ابزار Page Speed Insights است. به سادگی URL مورد نظر خود را برای آزمایش وارد کنید و روی دکمه Analyze کلیک کنید.
چگونه Google Core Web Vitals را برای وب سایت کامل مشاهده کنیم؟
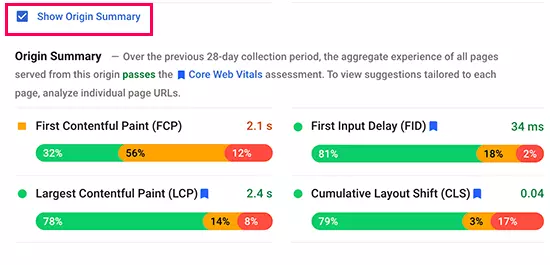
ابزار Now Page Speed Insights به شما امکان می دهد یک صفحه را بررسی کنید. اگر صفحهای که چک میکنید ریشه نام دامنه شما است، میتوانید بر روی چک باکس «نمایش خلاصه مبدا» نیز کلیک کنید.

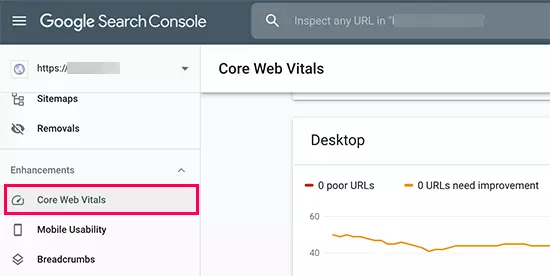
این به شما امتیاز تمام صفحات ارائه شده از این مبدا را نشان می دهد. با این حال، برای بررسی عمیق، میتوانید به گزارش Core Web Vitals در داشبورد کنسول جستجوی Google خود نیز دسترسی داشته باشید.

این به شما این امکان را می دهد که ببینید چه تعداد URL در وب سایت شما آزمایشات را گذرانده اند، کدام URL ها نیاز به بهبود دارند و کدام صفحات امتیاز ضعیفی دارند.
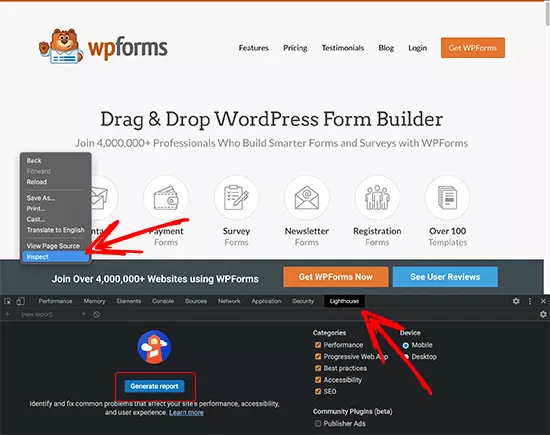
برای دریافت گزارشهای دقیقتر برای Web Vitals، میتوانید با رفتن به ابزار Web.dev Measure یا با استفاده از تست داخلی در مرورگر Google Chrome از تست سرعت فانوس دریایی استفاده کنید.
به سادگی یک وب سایت را در کروم باز کنید، در هر نقطه از صفحه کلیک راست کنید و سپس گزینه Inspect را انتخاب کنید. در تب ها گزینه ای به نام Lighthouse را مشاهده خواهید کرد.

چگونه می توان Core Web Vitals را در وردپرس بهبود بخشید
1. هاست وردپرس خود را بهینه کنید
شرکت میزبان وردپرس شما مهمترین نقش را در عملکرد وب سایت شما ایفا می کند. آنها می توانند سرورهای خود را برای وردپرس بهینه کنند که به وب سایت شما پلت فرم محکمی برای ساخت می دهد.
2. بهبود امتیاز بزرگترین محتوا (LCP)
همانطور که قبلا ذکر شد، بزرگترین محتوای رنگ آمیزی (LCP) به معنای واقعی کلمه بزرگترین بخش محتوایی در نمای یک صفحه است. به عنوان مثال، در یک پست وبلاگ، این می تواند تصویر برجسته یا متن مقاله باشد. هرچه این محتوا سریعتر بارگیری شود، امتیاز LCP شما بالاتر خواهد بود. شما باید به نتایج تست بروید و برگه «بزرگترین عنصر رنگ محتوایی» را گسترش دهید.
عناصر در نظر گرفته شده برای امتیاز LCP را خواهید دید. اگر تصویر بزرگتری است، میتوانید آن را با یک تصویر کوچکتر یا تصویری با حجم و کیفیت پایینتر جایگزین کنید. راهنمای ما در مورد نحوه بهینه سازی تصاویر برای عملکرد وب را ببینید. اگر متن است، می توانید آن را به پاراگراف ها و عنوان ها تقسیم کنید.
بهبود امتیاز تاخیر ورودی اول (FID)
امتیاز تاخیر ورودی اول زمان بین کلیک کاربر روی چیزی در وب سایت شما و شروع پردازش عناصر توسط مرورگرهایش را اندازه گیری می کند. مهمترین نکته برای بهبود آن استفاده از یک میزبان وب بهتر یا حتی پلت فرم میزبانی وردپرس مدیریت شده است.
یکی دیگر از راههای آسان برای بهبود امتیاز FID، استفاده از یک پلاگین کش مانند WP Rocket است. دارای یک ویژگی داخلی است که به شما امکان می دهد تحویل فایل را بهینه کنید.
ابتدا باید افزونه WP Rocket را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
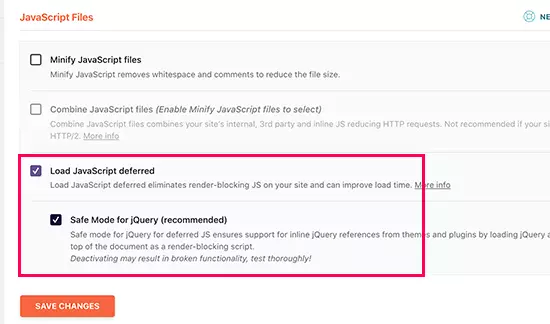
پس از آن، به صفحه تنظیمات » WP Rocket بروید و به تب File Optimization بروید. به پایین صفحه بروید و کادر کنار گزینه «Load JavaScript Deferred» را علامت بزنید. فراموش نکنید که برای ذخیره تغییرات روی دکمه ذخیره تغییرات کلیک کنید.
به تعویق انداختن جاوا اسکریپت به وب سایت شما اجازه می دهد بدون انتظار برای بارگیری جاوا اسکریپت بارگیری شود. این باعث بهبود امتیاز تاخیر ورودی (FID) برای صفحاتی می شود که جاوا اسکریپت ممکن است علت آن باشد.

4. بهبود نمره تغییر چیدمان تجمعی (CLS)
امتیاز تغییر چیدمان تجمعی (CLS) زمانی تحت تأثیر قرار می گیرد که عناصر مختلف در یک صفحه وب به کندی بارگیری می شوند و باعث می شوند عناصر دیگر روی صفحه حرکت کنند.
میتوانید با گسترش برگه «Avoid large layout shifts» در نتایج Page Speed Insights مشاهده کنید که کدام عناصر بر امتیاز CLS تأثیر میگذارند. این به شما عناصری را نشان می دهد که بیشترین تأثیر تغییر طرح را در حین بارگذاری صفحه دارند.
برای اطمینان از اینکه چیدمان بصری صفحه شما با بارگیری موارد دیگر تغییر نمیکند، باید ابعاد (عرض و ارتفاع) عناصر مانند تصاویر، جاسازیهای ویدیو، تبلیغاتی مانند Google AdSense و موارد دیگر را به مرورگرها بگویید.
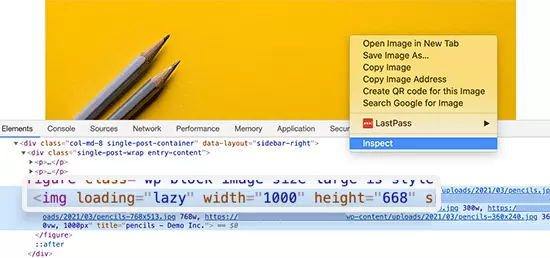
وردپرس به طور خودکار ویژگی های ارتفاع و عرض را به تصاویر اضافه می کند. با این حال، هنوز هم میتوانید تمام رسانههای دیگر را بررسی کنید تا مطمئن شوید که همه آنها دارای ویژگیهای ارتفاع و عرض هستند.
یکی از راه های انجام این کار استفاده از ابزار Inspect Tool است. به سادگی در مرورگر خود کلیک راست کرده و Inspect را انتخاب کنید تا کنسول توسعه دهنده باز شود.
سپس می توانید با اشاره و کلیک روی عناصر مختلف صفحه، کد منبع آنها را برجسته کنید. در آنجا، می توانید ببینید که آیا عنصر دارای ویژگی های عرض و ارتفاع تعریف شده است یا خیر.

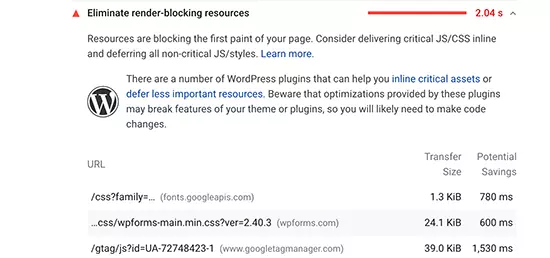
5. عناصر مسدود کننده رندر را حذف کنید
عناصر مسدودکننده رندر، عناصری هستند که سرعت بارگذاری آنها کندتر است، اما ابتدا مانع از بارگذاری سایر عناصر می شوند. این روی امتیاز کلی Web Vitals و تجربه کاربری شما در وب سایت شما تأثیر می گذارد.
نتایج Page Speed Insights عناصر مسدودکننده رندر را به شما نشان میدهد. اینها معمولاً فایلهای جاوا اسکریپت یا CSS هستند که توسط افزونههای وردپرس، ابزارهای شخص ثالث مانند Google Analytics، Facebook Pixel، Google Ads و غیره اضافه میشوند.

6. اندازه مناسب تصاویر در وردپرس
یکی دیگر از دلایل رایج کاهش امتیاز Web Vitals، تصاویر بسیار بزرگ است. بسیاری از کاربران وردپرس تصاویری با وضوح بالا را در وب سایت خود آپلود می کنند که بارگذاری آنها بیشتر طول می کشد و در بیشتر موارد ضروری نیست.
این حتی برای کاربران دستگاه های تلفن همراه مشکل تر می شود. قالب وردپرس پاسخگو و وردپرس شما به طور خودکار تصویر را در صفحه موبایل کاربر قرار می دهد، اما همچنان فایل بزرگتری را بارگیری می کند.
7. از CDN به سرور برای بهبود امتیاز Web Vitals استفاده کنید
CDN یا شبکه تحویل محتوا خدمات شخص ثالثی هستند که به شما امکان می دهند محتوای ثابت وب سایت خود را از چندین سرور در سراسر جهان ارائه دهید.
این به کاربران امکان میدهد آن فایلهای ثابت مانند تصاویر و CSS را از سرورهایی که نزدیکترین آنها هستند دانلود کنند. همچنین بار روی وب سایت شما را کاهش می دهد که سپس می تواند بارگذاری عناصر دیگر را ادامه دهد.
می توانید از یک برنامه فایروال ابری مانند Sucuri استفاده کنید که با یک سرویس CDN داخلی ارائه می شود. Sucuri همچنین به شما کمک می کند تا درخواست های مخرب و هرزنامه را مسدود کنید که باعث آزاد شدن بیشتر منابع وب سایت شما می شود.
همچنین می توانید از CDN رایگان Cloudflare به عنوان جایگزین استفاده کنید. دارای یک حفاظت پایه فایروال و سرویس CDN است که امتیاز حیاتی وب سایت شما را بهبود می بخشد.